こんにちは、すしりんぐです。
今回は、年齢を入力すると若さ判定をするサイトを作ってみました。
思いつきでやったので、クソサイトみたいになってしまいましたが、機能の解説をしていきます。
ソースコードを紹介しつつ、学んだことを共有できたらいいなと思います。
作ったサイト あなたは何歳?
先にソースコードを見たい方は ソースコード公開まで飛べます。
記事の内容
- 機能の解説
- 使った言語、工夫した点、反省点
- 学んだこと
- ソースコード公開
機能の解説

以下の3つを簡単に紹介していきます。
- 判定ボタンを押すまで
- 明らかにおかしい数字を入れたとき
- もう一度やり直す
判定ボタンを押すまで

「年齢を入力してね!」の右横テキストボックスに数字を入れます。
そのあと、判定ボタンを押すと判定ページに移動します。
判定ページに移動したときに表示させる文字を、テキストボックスに入れた値で変えました。
ここでは、
- 半角数字の整数のときに、「〇歳かぁ~」と表示
- それ以外は入力を直させる表示
の2つに表示を分けています。
明らかにおかしい数字を入れたとき
500とか、1000などの、年齢にしてはおかしい数を入れたときに表示させる文字を変えました。
エラー処理と言われるものです。
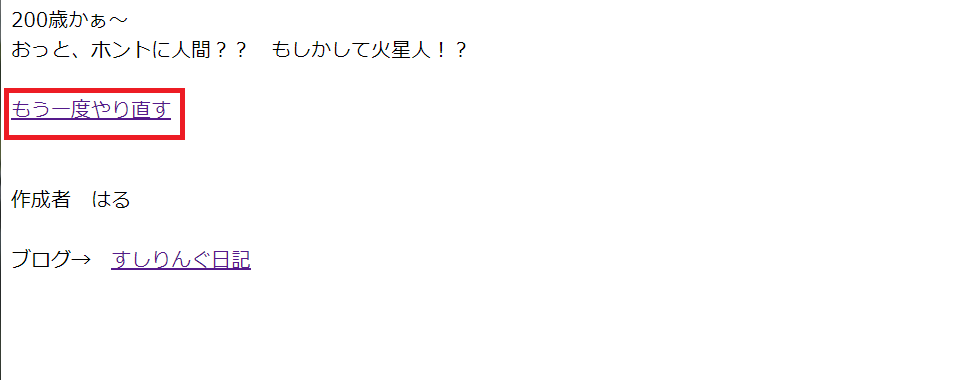
150以上の数を入れてきたら、「おっと、ホントに人間?? もしかして火星人!?」と表示させるようにしました笑
0から149までの数のときは、10通りに分けてちゃんと判定するようにしています。
もう一度やり直す

このサイトは、ふざけて遊んでもらうのを目的としていたので、あえてやり直しをできるようにしました。
「あなたは何歳?」のタイトルがある最初のページに戻すリンクを、「もう一度やり直す」に貼っています。
何回でも年齢を変えることが可能です。
使った言語、工夫した点、反省点

- 使った言語
- 工夫した点
- 反省点
上記3つを順番に解説していきます。
使った言語
- HMTL
- PHP
の2つです。
とりあえず完成させたかったので、CSSというHTMLのデザインをする言語は使いませんでした。
工夫した点
- 関数を使ったこと
- $_POSTを使ったこと
- 正規表現を使ったこと
- 条件範囲の広いものから処理を行うようにしたこと
1と4はエンジニアさんから見れば当たり前のような感じがしますが、1つずつ解説していきます。
関数を使ったこと
- もう一度やり直す
- 作成者
- ブログ名
の3つを、関数でまとめました。
repeat();と、repeat1();で文字を表示させる処理(出力処理)を呼び出しています。
正規表現を使ったこと
正規表現とは、ある文字列の中から、特定の文字や数字を取り出す仕組みです。
使った正規表現はこちら。
'/^[0-9]+$/'- ^ : 行の先頭にマッチするかどうか
- [0-9] : 0~9までの範囲
- + : 直前の要素[0-9]を1回以上繰り返す
- $ : 文字列の末尾にマッチするかどうか
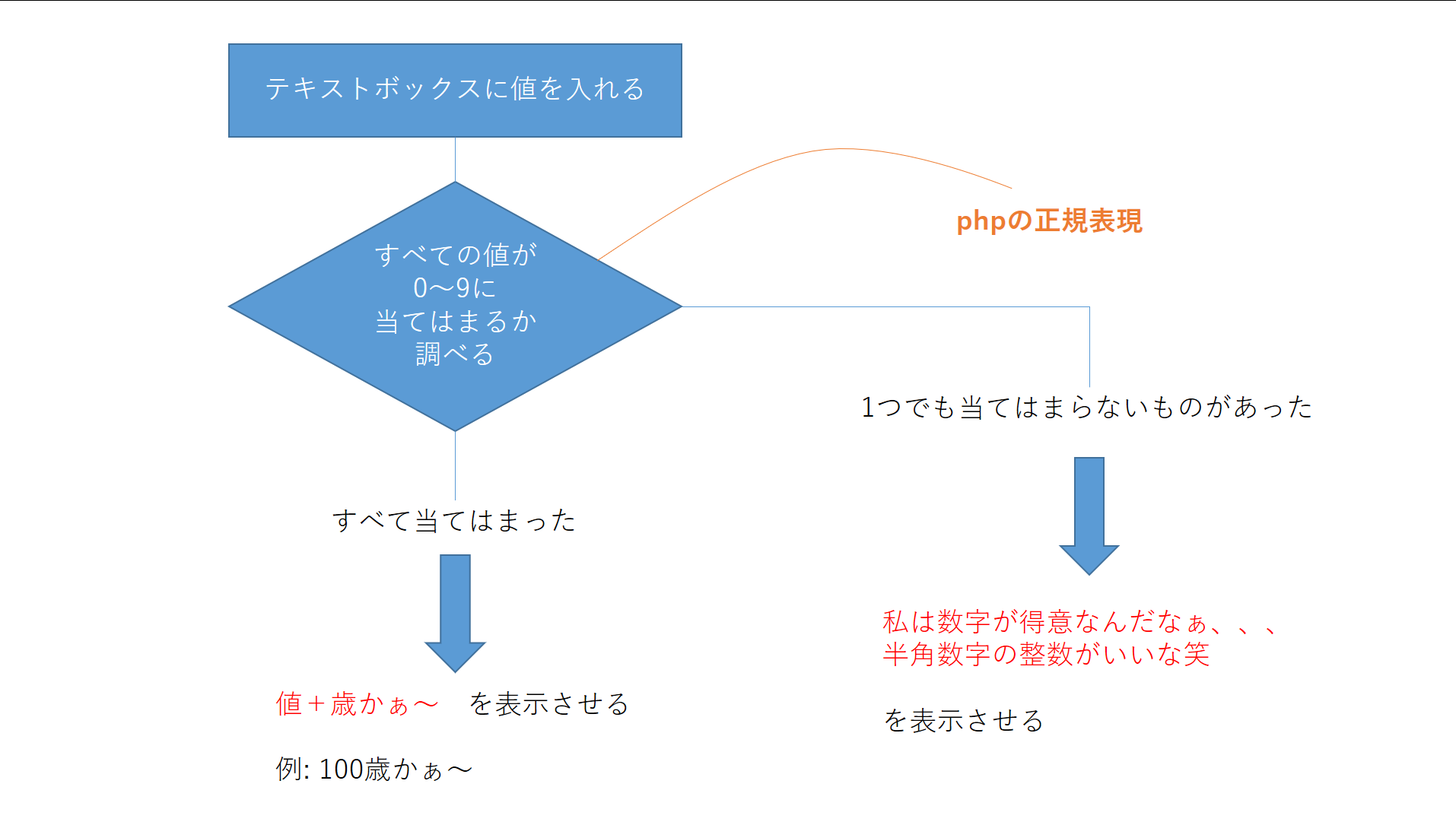
今回は、すべての値が半角数字の0~9に当てはまるものなので、
- 小数
- 数字ではない
- 全角の文字や数字
上記3つを取り除くことができました。
処理の流れ図は以下のような感じです。

参考になったサイト
条件範囲の広いものから処理を行うようにしたこと
条件範囲の広いものというのは、サイトの例で言うと、「150以上の数を入れたらエラー」のような処理です。
0~149までの数よりも150以上の数の方が多いので、エラー処理を最初にもってきて、無駄に処理を継続させないようにしました。
それと、適切な条件が見つかって処理が終わり次第「exit;」で処理を中止させています。
若さ判定は1つのif文を実行すれば終了なので、他のif文を探させないように中止させました。
反省点
if文を大きく2つに分けるべきだったかも
エラー処理を除いてもifが11個もあったので、分けるべきだったかなと、、、
ただ、ifやwhile文が2つ増えることになるので、処理が複雑になることを考えると微妙な感じです。
forかwhile + 配列を使うべきだったかも
0~149まで繰り返し処理で、添字を5ずつカウントアップさせて、入力された数より小さくなったら、もう一個の添字を使って配列の中身を出力するみたいな感じです。
age.phpのプログラムが98行なので、繰り返し処理 + 配列にすれば半分ぐらい行数を抑えられるのではないかと思っています。
すみません、ちょっと難しい話になってしまいました。この辺で反省は終わりにします。
学んだこと

- 正規表現
- 文字列の連結
- exit中止処理
- ” ‘ の注意点
- index.htmlについて
最後に学んだことを解説して、ソースコードを公開していきます。
正規表現
正規表現を使ったことでも書きましたが、今回学んだ正規表現は以下です。
'/^[0-9]+$/'- ^ : 行の先頭にマッチするかどうか
- [0-9] : 0~9までの範囲
- + : 直前の要素[0-9]を1回以上繰り返す
- $ : 文字列の末尾にマッチするかどうか
具体例を出していきます。
当てはまるもの
- 17
- 100
- 8372974
当てはまらないもの
- 53ppp → 行の先頭はマッチするが、末尾に半角数字がないのでダメ
- 999.9 → 0~9以外のものがあるのでダメ
- あいうえお29 → そもそも半角数字がないのでダメ
[ ] のことを文字クラスと言います。
ちなみに、そのままの ^ では「行の先頭にマッチするかどうか」ですが、文字クラスの中[^0-9]のように入ると、0~9以外になります。
文字列の連結
これは知っていましたが、忘れていたのでメモとして残しておきます。
phpの文字列の連結は . ドットでつなぎます。
echo $age . "歳かぁ~
";exit中止処理
exit; を使うことで、処理を終了させることができます。
今回はやりませんでしたが、()を付けてメッセージを表示させることもできるみたいです。
exit();
exit(“エラーです”);
参考にしたサイト
” ‘ の注意点
echoのときに、’ ‘ で囲むのですが、中に href=”index.html” などがあるときは注意が必要です。
echoを’ ‘で囲んでいるときは、href=”index.html” のように、中身は違う ” ” で囲みます。
私は、両方 ” ” で囲んだらエラーになりました、、、
正しい例
echo '<a href="index.html">もう一度やり直す</a><br><br><br>';echo "<a href='index.html'>もう一度やり直す</a><br><br><br>";間違った例
echo "<a href="index.html">もう一度やり直す</a><br><br><br>";echo '<a href='index.html'>もう一度やり直す</a><br><br><br>';index.htmlについて
最初は「age.html」で作っていました。
ですが、公開しようとしたらエラーになり、「index.html」と名前を変更したら解決しました。
原因がよく分かりませんでしたが、とりあえず「index.html」にすれば間違いないと思います。
ソースコード公開

ここまで見ていただきありがとうございます。
最後に書いたプログラムを公開して終わります。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>あなたは何歳?</title>
</head>
<body>
<h1>あなたは何歳?</h1>
<p>コンピュータが独断と偏見で若さを判定します。</p>
<form action="age.php" method="post">
<p>年齢を入力してね!<input type="text" name="age" id=""></p>
<br>
<input type="submit" value="判定">
</form>
<br>
<br>
<br>
<p>作成者 はる<br><br>ブログ→ <a href="https://sushiringblog.com/" rel="noopener noreferrer" target="_blank">すしりんぐ日記</a></p>
</body>
</html>age.php
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>あなたは何歳?</title>
</head>
<body>
<?php
$age = $_POST["age"];
function repeat() {
echo '<a href="index.html">もう一度やり直す</a><br><br><br>';
echo '作成者 はる<br><br>ブログ→ <a href="https://sushiringblog.com/" rel="noopener noreferrer" target="_blank">すしりんぐ日記</a>';
}
function repeat1() {
echo "<strong>もう一度やり直す、なんてことできないよ</strong><br><br>";
echo '<a href="index.html">あなたは何歳?に戻る<br><br><br>';
echo '作成者 はる<br><br>ブログ→ <a href="https://sushiringblog.com/" rel="noopener noreferrer" target="_blank">すしりんぐ日記</a>';
}
if (preg_match('/^[0-9]+$/', $age)) {
echo $age . "歳かぁ~<br>";
} else {
echo "私は数字が得意なんだなぁ、、、<br>半角数字の整数がいいな笑<br><br>";
repeat();
exit;
}
if(150 <= $age) {
echo "おっと、ホントに人間?? もしかして火星人!?<br><br>";
repeat();
exit;
}
if(100 <= $age && $age < 150) {
echo "ギネス級の老いだね!!<br><br>";
repeat();
exit;
}
if(40 <= $age && $age < 80) {
echo "若くないです、、、でも自信を持っている人は若く見えるよ!<br><br>";
repeat();
exit;
}
if(80 <= $age && $age < 100) {
echo "もうおじいちゃんおばあちゃんだね!!<br><br>";
repeat();
exit;
}
if(30 <= $age && $age < 40) {
echo "まだ若いよ! 安心して(`・ω・´)<br><br>";
repeat();
exit;
}
if(21 <= $age && $age < 30) {
echo "完全に大人だね!! でもまだ若いよ!!<br><br>";
repeat();
exit;
}
if(5 <= $age && $age < 12) {
echo "文句なしに若いね!!<br><br>";
repeat();
exit;
}
if(0 <= $age && $age < 5) {
echo "よくこのサイトにたどり着いたね、、、<br>素晴らしい!<br><br>";
repeat();
exit;
}
if(12 <= $age && $age < 18) {
echo "せ、青春だね(´;ω;`)ウゥゥ<br>後悔の無いようにね、、、<br><br>";
repeat1();
exit;
}
if(18 <= $age && $age < 20) {
echo "もう大人だね!! でもまだ若いよ!!<br><br>";
repeat();
exit;
}
if($age == 20) {
echo "成人おめでとう🎉 立派な大人になってね!!<br><br>";
repeat();
exit;
}
?>
</body>
</html>
ご指摘や質問等ありましたら、お問い合わせかTwitterのDMまでお願いします🙏











コメント