こんにちは、はるです。
先日、TwitterでWordPress目次の作り方を紹介しました。
ブログを書くと言いつつ、マナブログコピーのカスタマイズをしていました笑
目次を作ってみたので、共有します!
(あとで記事にします)
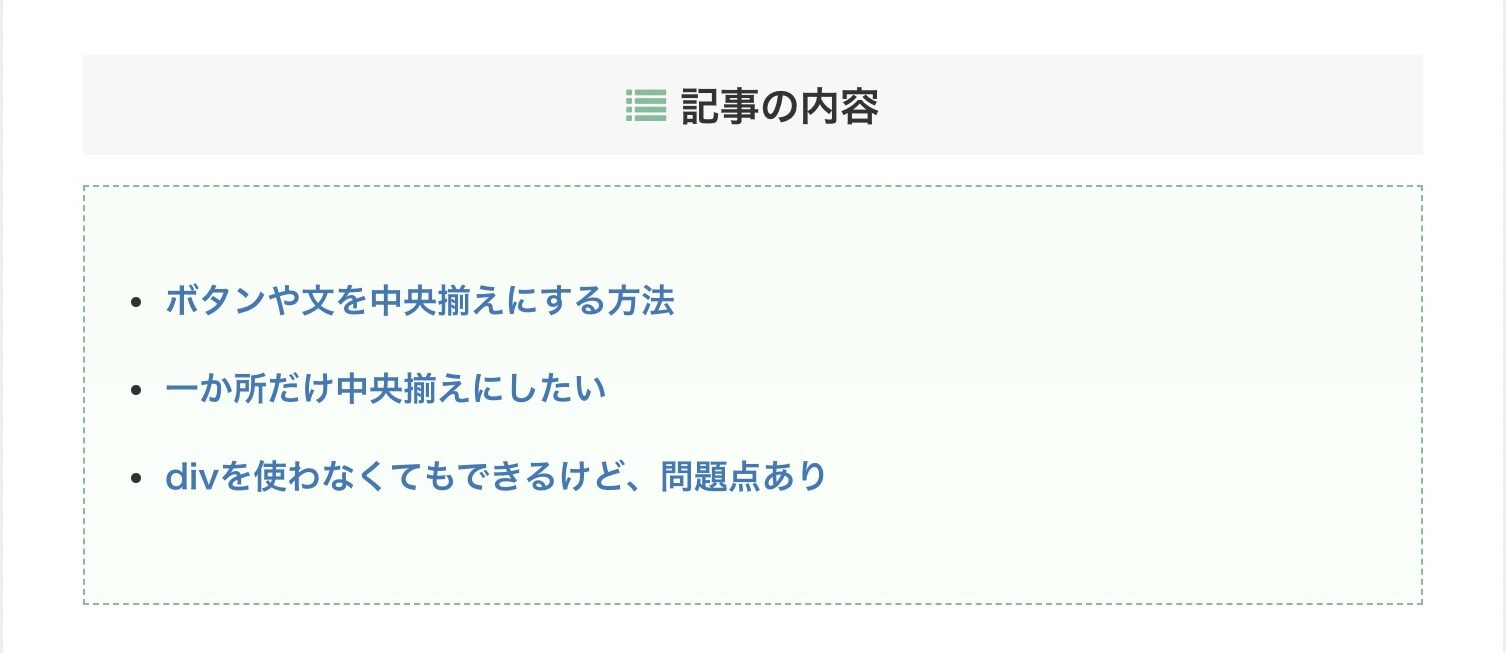
完成イメージは画像のとおりです。function.phpとstyle.cssに追記すればOK
コードは下にあります↓
(長いので画像です🙏)#マナブログコピー#ManablogCopy pic.twitter.com/mUSBFObZGK— はる@web制作×ブロガー (@haruki_otsuka) June 6, 2021
目次を作ってみたので、共有します!(あとで記事にします)
完成イメージは画像のとおりです。
function.phpとstyle.cssに追記すればOK
コードは下にあります↓
(長いので画像です🙏)
まとめとして記事にしていきます。
WordPress目次の作り方【プラグインなし・自動挿入】
以下の場所にコードを追記すればOK。
- function.php
- style.css
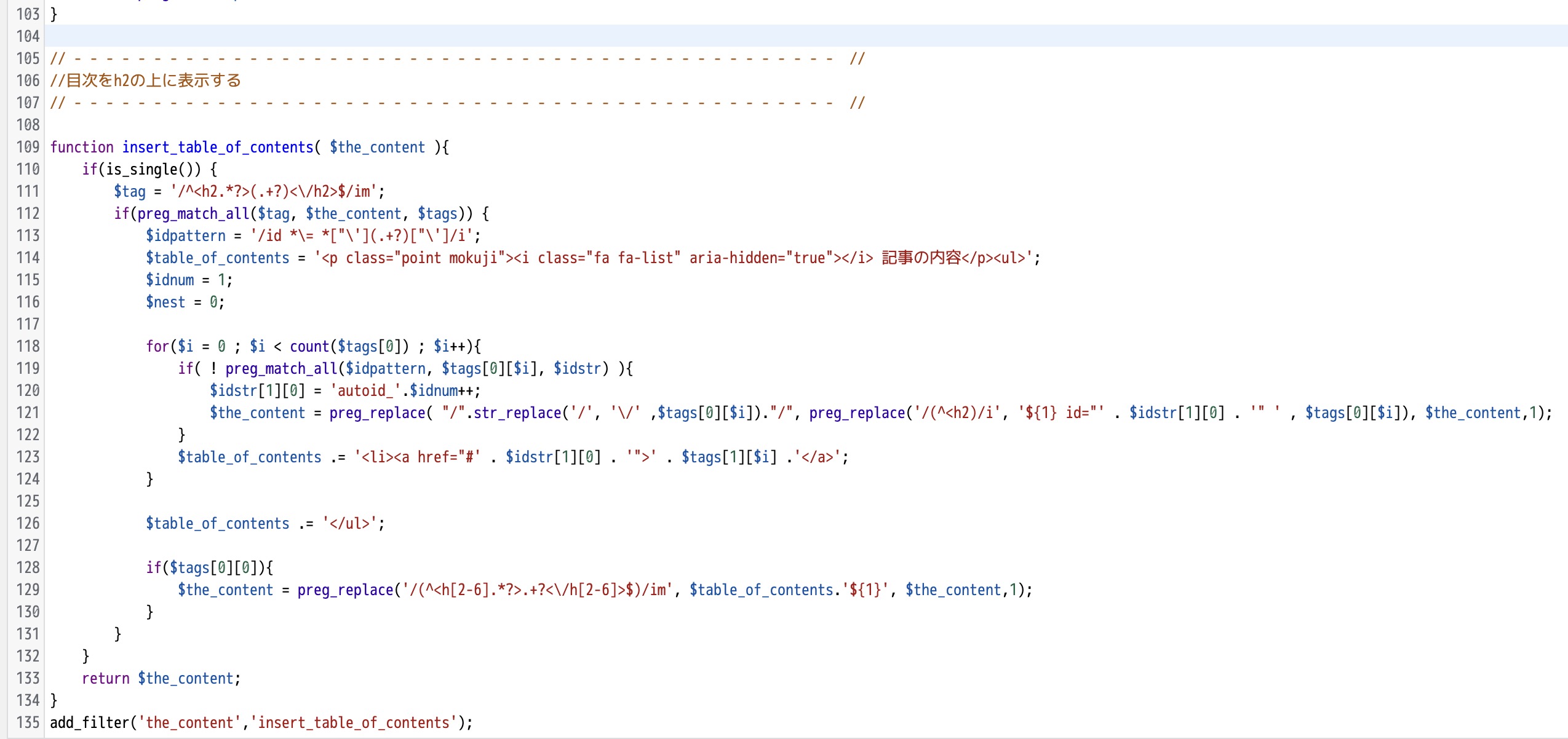
function.php

一番下に貼り付けてください。
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
//目次をh2の上に表示する
// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - //
function insert_table_of_contents( $the_content ){
if(is_single()) {
$tag = '/^<h2.*?>(.+?)<\/h2>$/im';
if(preg_match_all($tag, $the_content, $tags)) {
$idpattern = '/id *\= *["\'](.+?)["\']/i';
$table_of_contents = '<p class="point mokuji"><i class="fa fa-list" aria-hidden="true"></i> 記事の内容</p><ul>';
$idnum = 1;
$nest = 0;
for($i = 0 ; $i < count($tags[0]) ; $i++){
if( ! preg_match_all($idpattern, $tags[0][$i], $idstr) ){
$idstr[1][0] = 'autoid_'.$idnum++;
$the_content = preg_replace( "/".str_replace('/', '\/' ,$tags[0][$i])."/", preg_replace('/(^<h2)/i', '${1} id="' . $idstr[1][0] . '" ' , $tags[0][$i]), $the_content,1);
}
$table_of_contents .= '<li><a href="#' . $idstr[1][0] . '">' . $tags[1][$i] .'</a>';
}
$table_of_contents .= '</ul>';
if($tags[0][0]){
$the_content = preg_replace('/(^<h[2-6].*?>.+?<\/h[2-6]>$)/im', $table_of_contents.'${1}', $the_content,1);
}
}
}
return $the_content;
}
add_filter('the_content','insert_table_of_contents');
こちらの記事を参考にしました。
ありがとうございます。
[WordPress]全記事に目次を自動追加するスクリプトを書いてみた
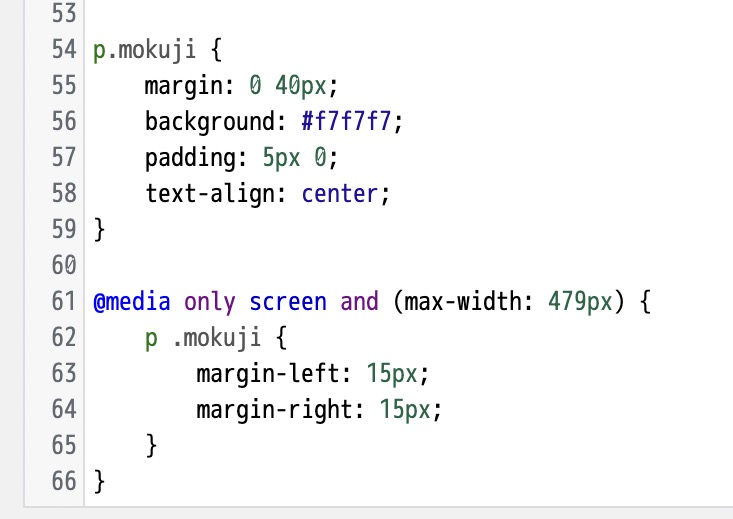
style.css

テーマエディターのstyle.cssか、外観>カスタマイズ>追加cssのところに貼り付けてください。
こちらも一番下に追加すればOKです。
marginやbackgraundは当ブログ(ManablogCopy)に合わせてあるので、デザインの修正は各自でお願いしますm(_ _)m
アイコンはfontawesomeを使っています。
p.mokuji {
margin: 0 40px;
background: #f7f7f7;
padding: 5px 0;
text-align: center;
}
@media only screen and (max-width: 479px) {
p .mokuji {
margin-left: 15px;
margin-right: 15px;
}
}
参考までに、pointとpタグのcssを載せておきます。
.single p.point {
font-size: 20px;
font-weight: 600;
margin-bottom: 15px;
}
main .wrap h2, main .wrap p {
padding-right: 40px;
padding-left: 40px;
}
以上です。
楽しいブログライフにしましょう!!











コメント