こんにちは、はるです。
以前、しもむらともき(@shimo_tmk) さんが以下のツイートをしており、とても助かりました!
✅All in One SEO Packのアプデについて少し注意喚起
manablog copy(@manabubannai )などのテーマでAll in One SEO Packのアプデするとディスクリプションが表示されなくなる問題を少し目にしました
以下のようにすると今までのデータとこれからのデータが両方使えます。ご注意ください😌 pic.twitter.com/BLM5NXobvA— しもむら ともき@WordPress,Web制作 (@shimo_tmk) February 7, 2021
✅All in One SEO Packのアプデについて少し注意喚起
manablog copy(@manabubannai)などのテーマでAll in One SEO Packのアプデするとディスクリプションが表示されなくなる問題を少し目にしました
以下のようにすると今までのデータとこれからのデータが両方使えます。ご注意ください😌
私もすべてのメタディスクリプションが表示されず、困っていたので感謝です。
ありがとうございます。
しかし、カテゴリーページだけメタディスクリプションが表示されませんでした。
無事解決できたので、コードを載せておきます。
※エンジニア向けManablogCopyを使用している方向けの解説です。
解決コード
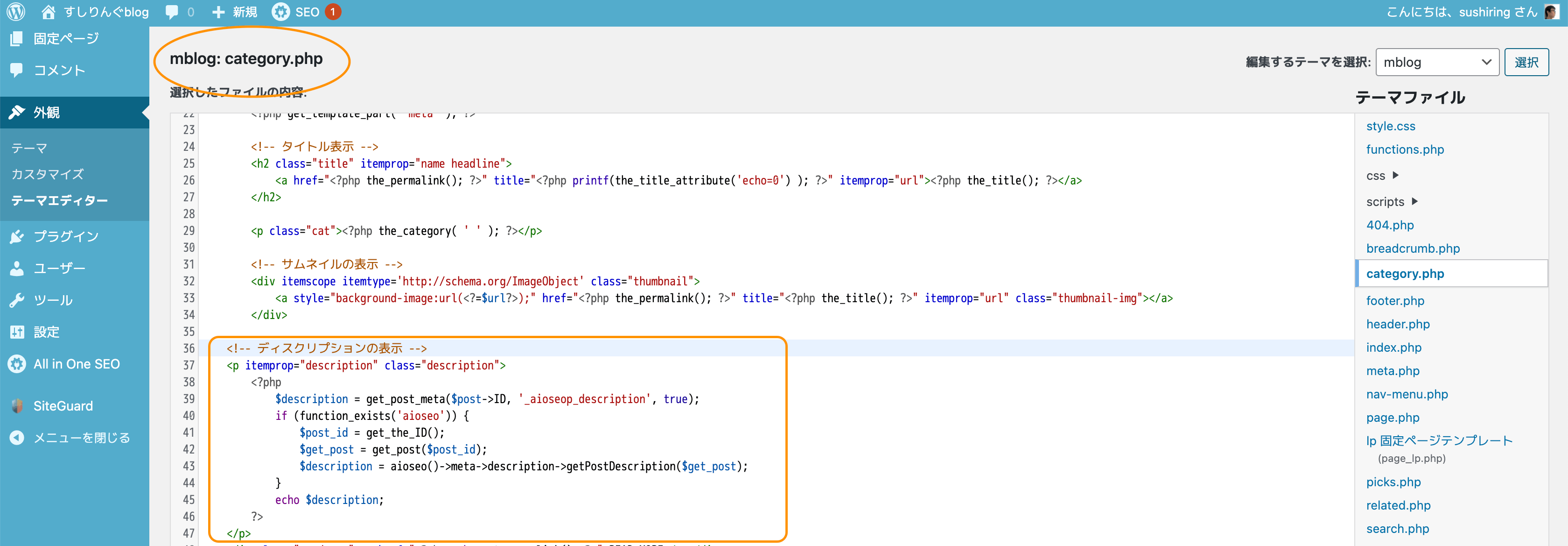
category.php
<!-- ディスクリプションの表示 -->
<p itemprop="description" class="description">
<?php
$description = get_post_meta($post->ID, '_aioseop_description', true);
if (function_exists('aioseo')) {
$post_id = get_the_ID();
$get_post = get_post($post_id);
$description = aioseo()->meta->description->getPostDescription($get_post);
}
echo $description;
?>
</p>
画面表示に影響はないですが、header.phpのOGP設定も直しておくと、デベロッパーツールでもメタディスクリプションが表示されるようになります。
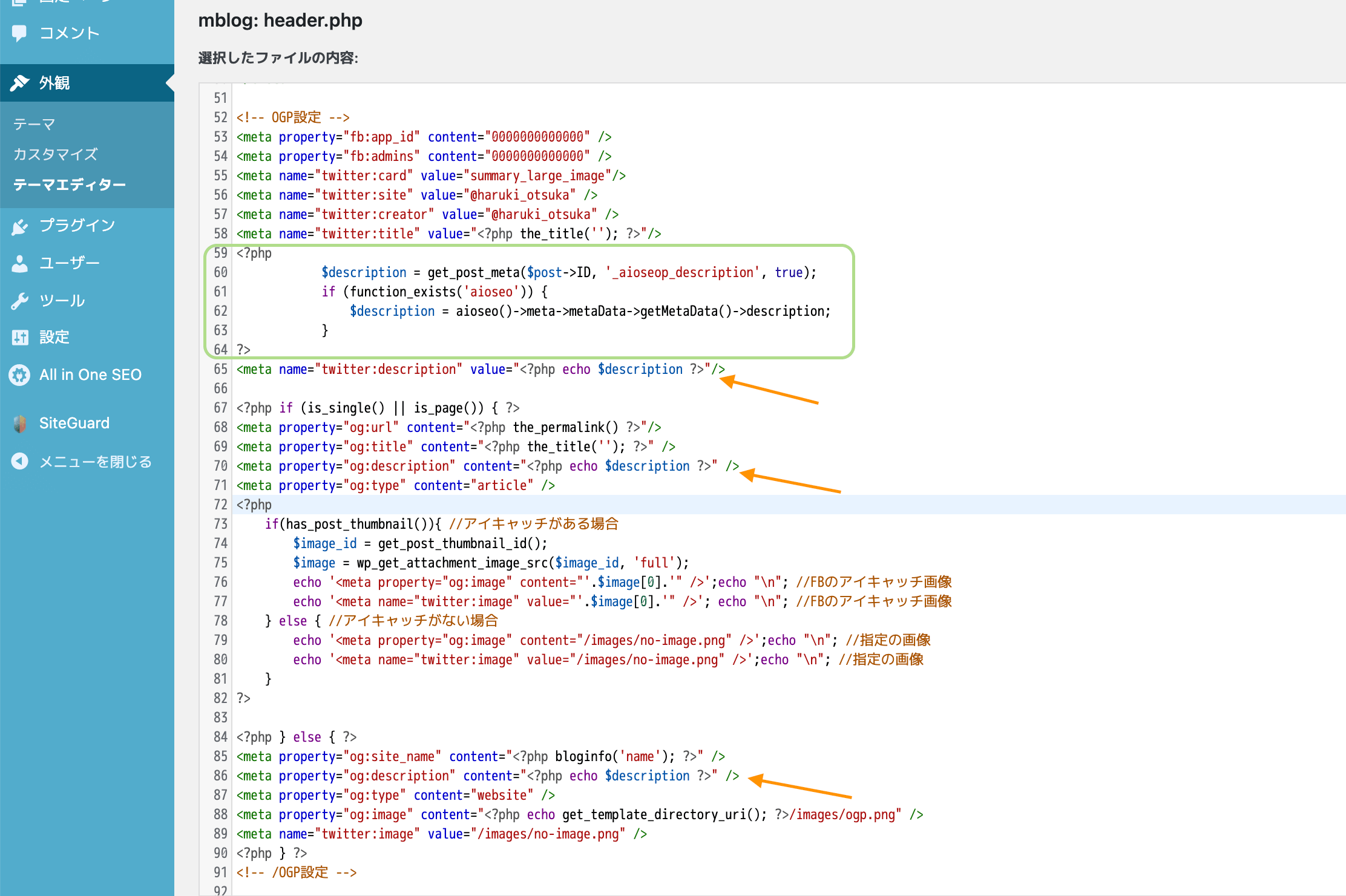
header.php
<!-- OGP設定 -->
<meta property="fb:app_id" content="0000000000000" />
<meta property="fb:admins" content="0000000000000" />
<meta name="twitter:card" value="summary_large_image"/>
<meta name="twitter:site" value="@haruki_otsuka" />
<meta name="twitter:creator" value="@haruki_otsuka" />
<meta name="twitter:title" value="<?php the_title(''); ?>"/>
//追記 ここから↓
<?php
$description = get_post_meta($post->ID, '_aioseop_description', true);
if (function_exists('aioseo')) {
$description = aioseo()->meta->metaData->getMetaData()->description;
}
?>
//追記 ここまで
<meta name="twitter:description" value="<?php echo $description ?>"/> //修正
<?php if (is_single() || is_page()) { ?>
<meta property="og:url" content="<?php the_permalink() ?>"/>
<meta property="og:title" content="<?php the_title(''); ?>" />
<meta property="og:description" content="<?php echo $description ?>" /> //修正
<meta property="og:type" content="article" />
<?php
if(has_post_thumbnail()){ //アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n"; //FBのアイキャッチ画像
echo '<meta name="twitter:image" value="'.$image[0].'" />'; echo "\n"; //FBのアイキャッチ画像
} else { //アイキャッチがない場合
echo '<meta property="og:image" content="/images/no-image.png" />';echo "\n"; //指定の画像
echo '<meta name="twitter:image" value="/images/no-image.png" />';echo "\n"; //指定の画像
}
?>
<?php } else { ?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="og:description" content="<?php echo $description ?>" /> //修正
<meta property="og:type" content="website" />
<meta property="og:image" content="<?php echo get_template_directory_uri(); ?>/images/ogp.png" />
<meta name="twitter:image" value="/images/no-image.png" />
<?php } ?>
<!-- /OGP設定 -->
完成時の画像
category.php

header.php

参考になれば幸いです。
参考サイトなど
マナブログコピーのエンジニア向けではない方をダウンロードして、コードを参考にしました笑
certain tag of description isn’t renewed
【発表】WordPressテーマの「Manablog Copy」を販売します
※追記:2022年7月1日
なぜか、Topページのメタディスクリプションが表示されていなかったので、「index.php」を以下の通りに変更しました。
index.php
<!-- ディスクリプションの表示 -->
<p itemprop="description" class="description">
<?php echo get_post_custom()['_aioseop_description'][0]; ?>
<?php echo get_post_custom()['_aioseo_description'][0]; ?>
</p>【2021年版】All in one seo の取得と出力方法の記事を参考に修正しました。ありがとうございましたm(_ _)m











コメント