 悩む人
悩む人マナブログコピーに「タイトルとURLをコピー」ボタンを作りたいけど、どうやるの?
そんな悩みを解決していきます。
丸パクリOKですので、さくっと作ってしまいましょう。
実は、cocoonのようなデザインを求めていましたが、うまくいかず、ちょっと寂しい感じのボタンになってしまいました。(ノД`)シクシク
本記事を読むと、マナブログコピーに「タイトルとURLをコピー」ボタンを作る方法がわかるようになります。
記事の内容
- 「タイトルとURLをコピー」ボタンを作る① jQuery編
- 「タイトルとURLをコピー」ボタンを作る② CSS編
記事の信頼性
2つの記事を参考に、マナブログコピー版「タイトルとURLをコピー」ボタンを作りました。
「タイトルとURLをコピー」ボタンを作る① jQuery編

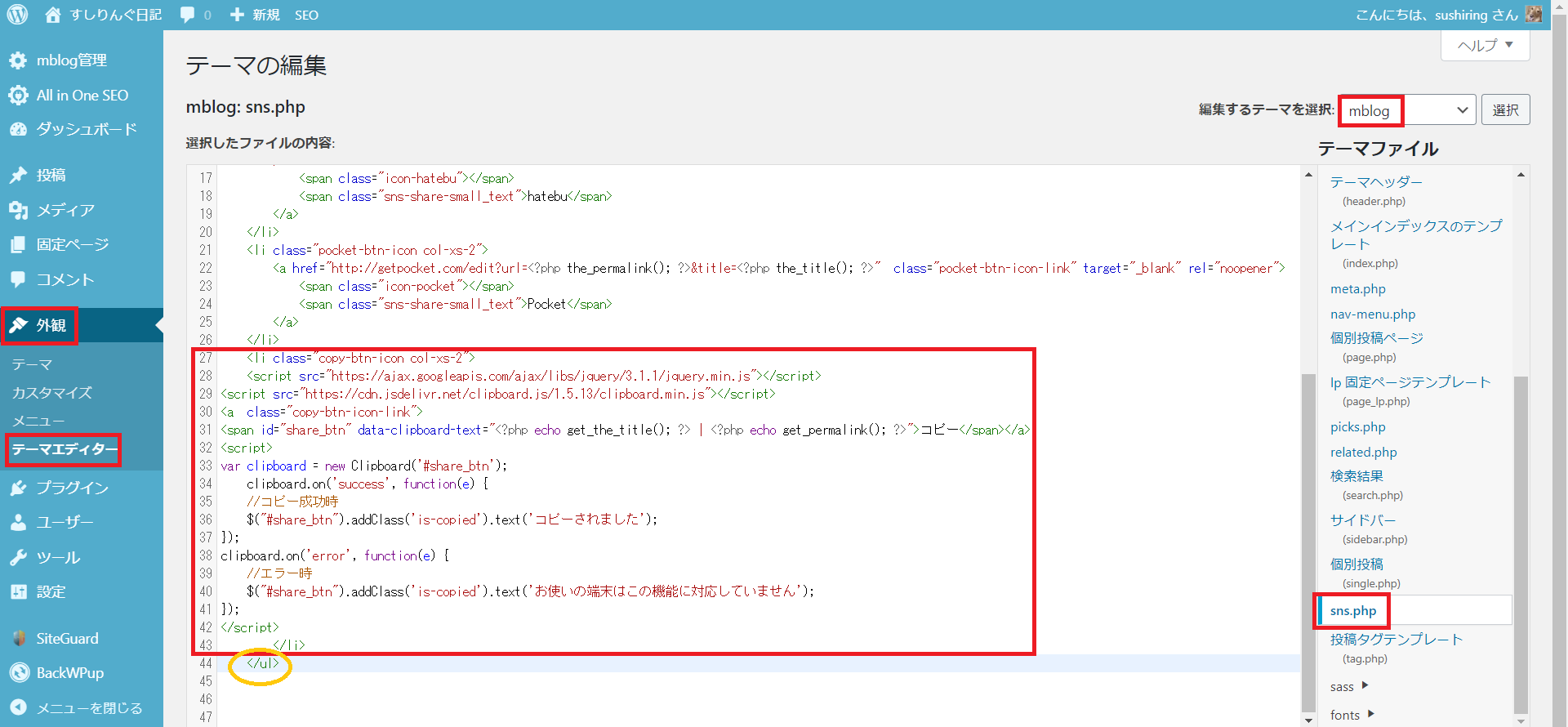
WordPressメニューの「外観→テーマエディタ」に進みます。そして「sns.php」を選択します。
一番下の行に</ul>があります。
その</ul>の直前に、下記のコードを丸ごと貼り付けてください。
<li class="copy-btn-icon col-xs-2">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.13/clipboard.min.js"></script>
<a class="copy-btn-icon-link">
<i class="fa fa-clipboard" aria-hidden="true"></i> <span id="share_btn" data-clipboard-text="<?php echo get_the_title(); ?> | <?php echo get_permalink(); ?>">コピー</span></a>
<script>
var clipboard = new Clipboard('#share_btn');
clipboard.on('success', function(e) {
//コピー成功時
$("#share_btn").addClass('is-copied').text('コピーされました');
});
clipboard.on('error', function(e) {
//エラー時
$("#share_btn").addClass('is-copied').text('お使いの端末はこの機能に対応していません');
});
</script>
</li>
貼り付けが終わったら、左下の「ファイルを更新」を押しましょう。
完成画像はこちらです。

追記
のマークを表示させるため、完成画像の31行目の先頭に
<i class="fa fa-clipboard" aria-hidden="true"></i>を追加しました。
「タイトルとURLをコピー」ボタンを作る② CSS編

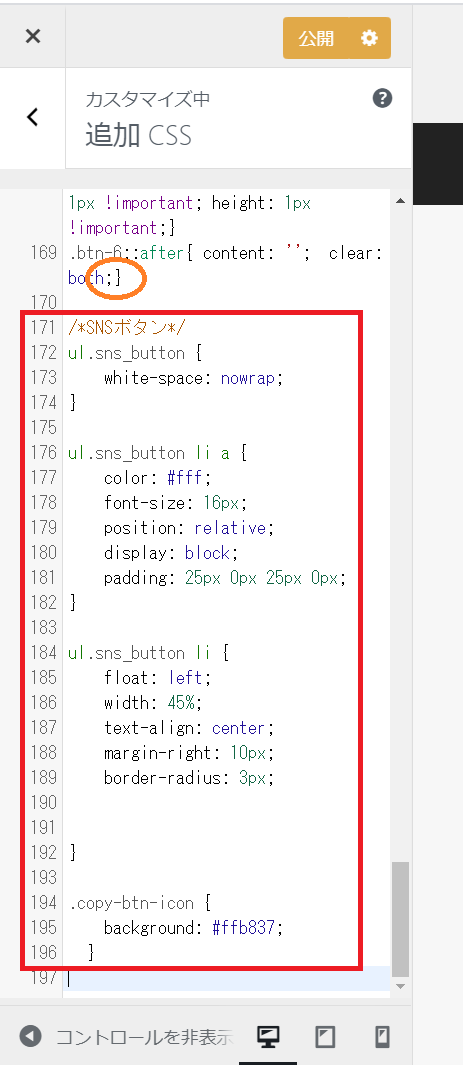
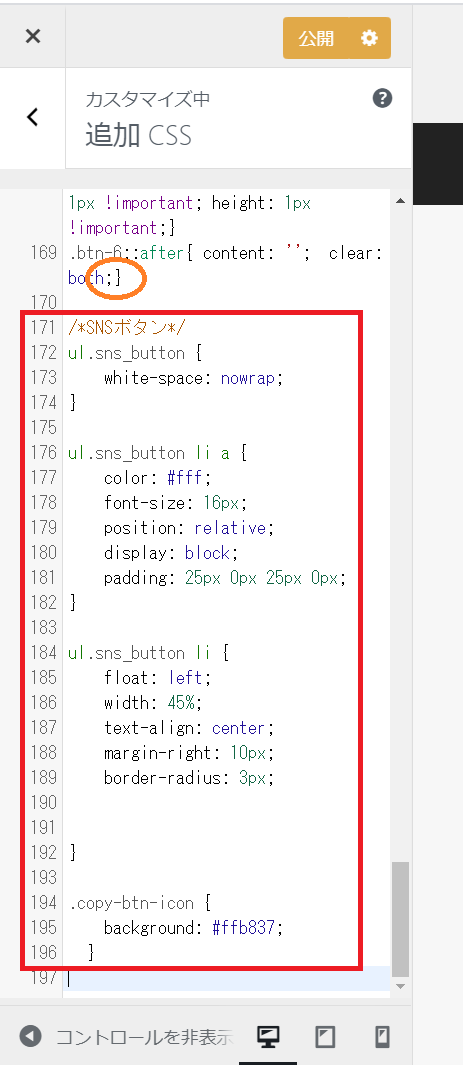
WordPressメニューの「外観→カスタマイズ」に進みます。そして「追加CSS」を選択します。
一番下の行に } のカギかっこがあります。
} の行を改行した直後に、下記のコードを丸ごと貼り付けてください。
/*SNSボタン*/
ul.sns_button {
white-space: nowrap;
}
ul.sns_button li a {
color: #fff;
font-size: 16px;
position: relative;
display: block;
padding: 25px 0px 25px 0px;
}
ul.sns_button li {
float: left;
width: 45%;
text-align: center;
margin-right: 10px;
border-radius: 3px;
}
.copy-btn-icon {
background: #ffb837;
}
貼り付けが終わったら、右上の「公開」を押しましょう。
完成画像はこちらです。

下記の部分がすでにある人
ul.sns_button {
white-space: nowrap;
}
ul.sns_button li a {
color: #fff;
font-size: 16px;
position: relative;
display: block;
padding: 25px 0px 25px 0px;
}
ul.sns_button li {
float: left;
width: 45%;
text-align: center;
margin-right: 10px;
border-radius: 3px;
}
その方は、重複するので下記の部分だけを、完成例を見ながら上記の続きの } の行を改行した直後に貼ってください。
.copy-btn-icon {
background: #ffb837;
}
もう一度、完成画像を載せておきます。

「タイトルとURLをコピー」ボタンの完成

無事「タイトルとURLをコピー」ボタンを作ることはできましたか?
「コピー」という文字を押すと、「コピーされました」と出てくるだけで少し寂しいですね。
時間があったら再チャレンジします。
「タイトルとURLをコピー」ボタンは、私が一番使っているボタンかつとても便利なボタンなので、実装してぜひ使ってみて下さい。
分かりにくかった点・できなかったことがありましたら、お問い合わせや、Twitterまでご連絡お願い致します。
貴重なご意見を、記事の改善に利用させていただきます。
他にもプログラミングについての記事を書いていますので、ぜひご利用ください。
少しでも参考になれば幸いです。











コメント