
マナブログコピーにLINE共有ボタンを作りたいけど、どうやるの?
そんな悩みを解決していきます。
丸パクリOKですので、さくっと作ってしまいましょう。
本記事を読むと、マナブログコピーにLINE共有ボタンを作る方法がわかるようになります。
記事の信頼性
- ごま吉さん@Lv1gomakichi
【マナブログコピー(WordPressテーマ)】シェアボタンの修正 - はにわまんさん@haniwa008
WordPressでSNSシェアボタンを作るためのコードの書き方とCSSデザイン
2つの記事を参考に、マナブログコピー版LINE共有ボタンを作りました。
LINE共有ボタンを作る① HTML編


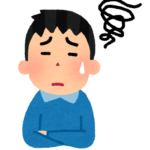
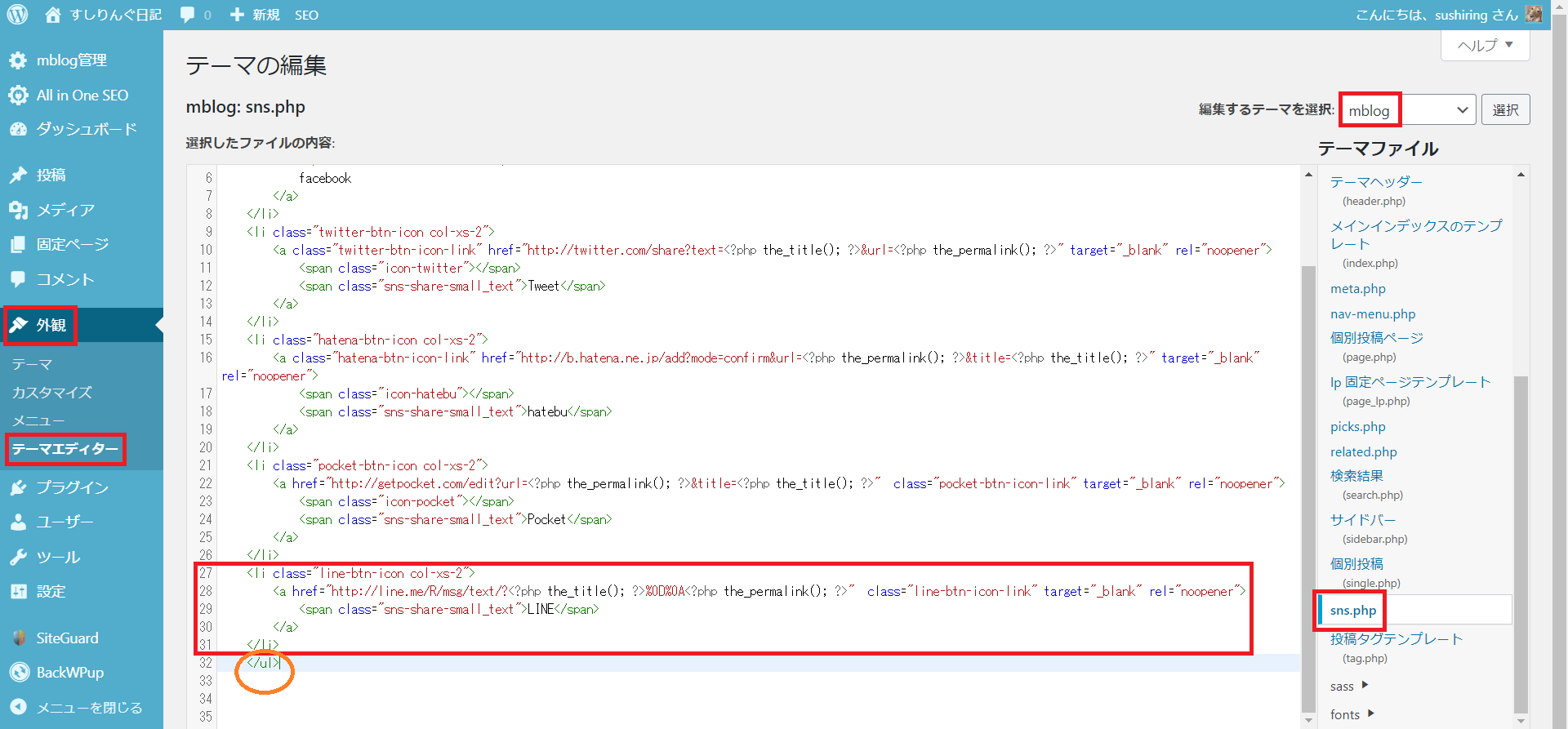
WordPressメニューの「外観→テーマエディタ」に進みます。そして「sns.php」を選択します。
一番下の行に</ul>があります。
その</ul>の直前に、下記のコードを丸ごと貼り付けてください。
<li class="line-btn-icon col-xs-2">
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>" class="line-btn-icon-link" target="_blank" rel="noopener">
<span class="sns-share-small_text">LINE</span>
</a>
</li>貼り付けが終わったら、左下の「ファイルを更新」を押しましょう。
完成画像はこちらです。


LINE共有ボタンを作る② CSS編


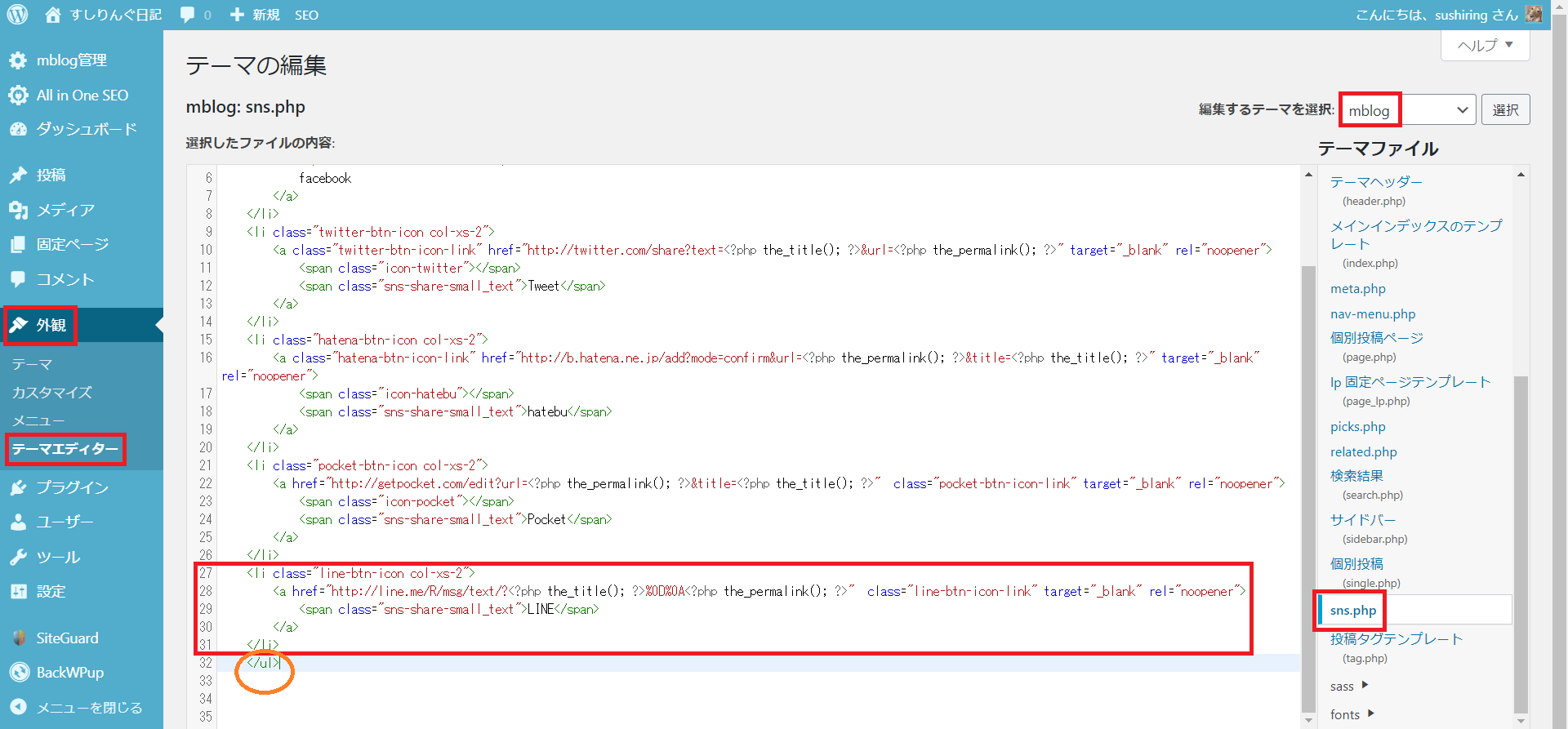
WordPressメニューの「外観→カスタマイズ」に進みます。そして「追加CSS」を選択します。
一番下の行に } のカギかっこがあります。
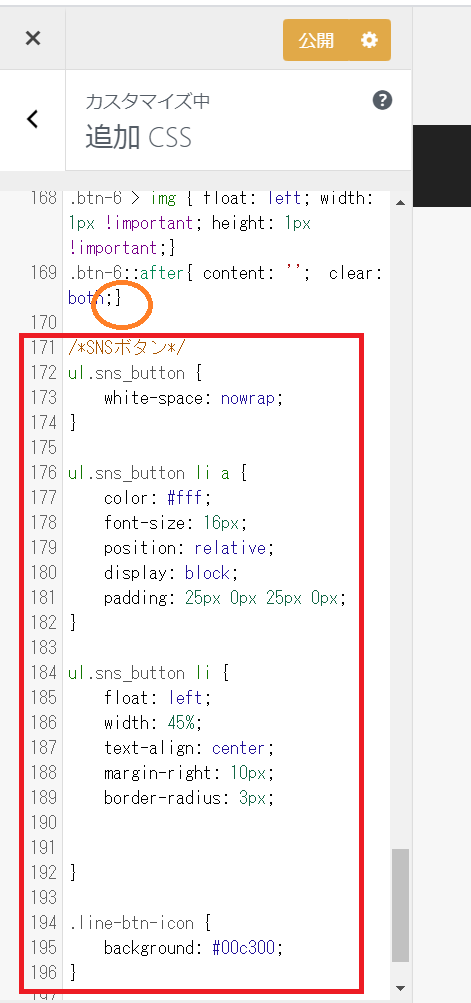
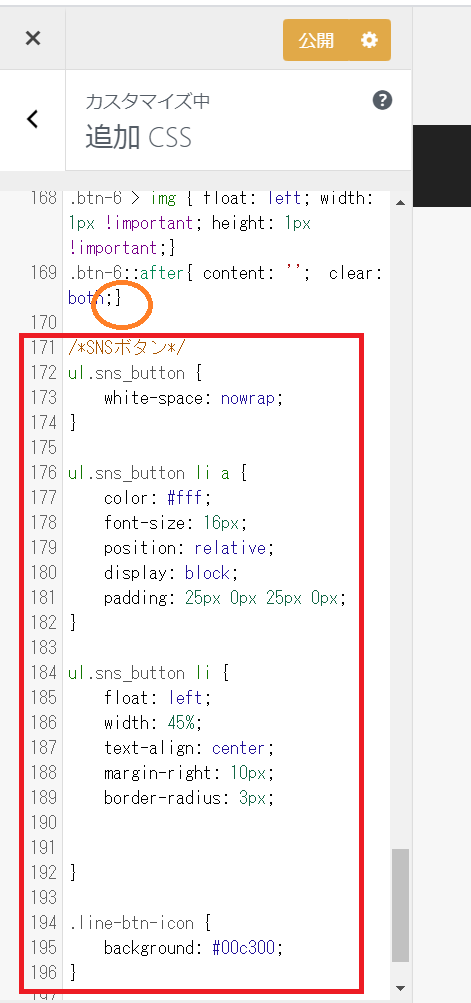
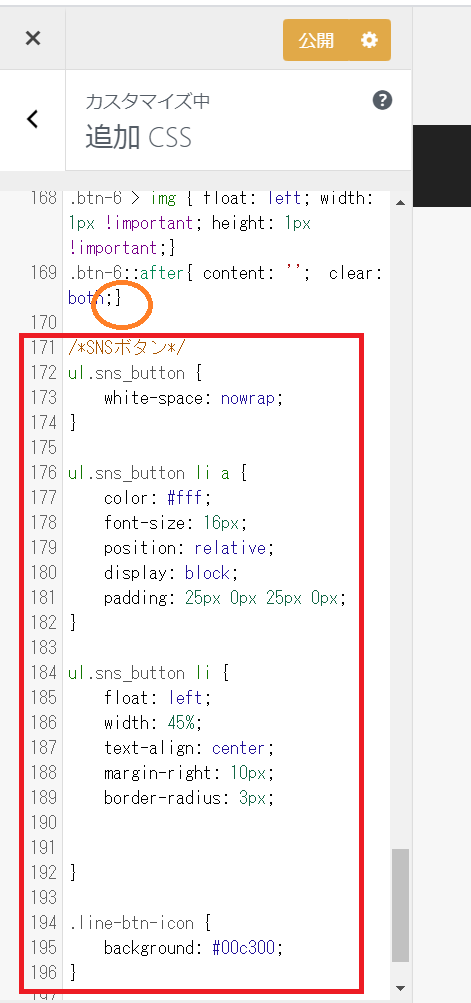
} の行を改行した直後に、下記のコードを丸ごと貼り付けてください。
/*SNSボタン*/
ul.sns_button {
white-space: nowrap;
}
ul.sns_button li a {
color: #fff;
font-size: 16px;
position: relative;
display: block;
padding: 25px 0px 25px 0px;
}
ul.sns_button li {
float: left;
width: 45%;
text-align: center;
margin-right: 10px;
border-radius: 3px;
}
.line-btn-icon {
background: #00c300;
}
貼り付けが終わったら、右上の「公開」を押しましょう。
完成画像はこちらです。


下記の部分がすでにある人
/*SNSボタン*/
ul.sns_button {
white-space: nowrap;
}
ul.sns_button li a {
color: #fff;
font-size: 16px;
position: relative;
display: block;
padding: 25px 0px 25px 0px;
}
ul.sns_button li {
float: left;
width: 45%;
text-align: center;
margin-right: 10px;
border-radius: 3px;
}その方は、重複するので下記のLINEの部分だけを、上記の続きの } の行を改行した直後に、貼ってください。
.line-btn-icon {
background: #00c300;
}もう一度、完成画像を載せておきます。


LINE共有ボタンの完成


無事LINE共有ボタンを作ることはできましたか?
分かりにくかった点・できなかったことがありましたら、お問い合わせや、Twitterまでご連絡お願い致します。
貴重なご意見を、記事の改善に利用させていただきます。
他にもプログラミングについての記事を書いていますので、ぜひご利用ください。
少しでも参考になれば幸いです。











コメント