
CSSを編集するとき子テーマがあった方がいいみたいだけど、マナブログコピーの子テーマないしなぁ
どうしようか
そんな悩みを解決していきます。
私が試行錯誤して子テーマを作ってみたのでやり方を公開します。
先に子テーマがあると便利な理由を言っておくと、Manablog Copyがアップデートした場合、今まで直接書いていたコードが消えてしまうので、それを防ぐことができます。
子テーマの特徴は「親テーマの上書き」です。
なので子テーマを使ったほうがいい人は
- エラーを起こしたくないので、直接テーマエディターにコードを書くのが怖い
- 直接テーマエディターにCSSでデザインしている
- 直接テーマエディターにGoogleアドセンスを貼っている
などが対象者だと思います。
本記事を読むと、マナブログコピーの子テーマの作り方がわかるようになります。
子テーマについて参考になるサイト
WordPressの子テーマとは?安全にカスタマイズを行う方法-サルワカさん
FTPアプリを準備する
FTPアプリをダウンロードします。
私は、Cyberduckを使いました。
ダウンロードのやり方はこちらで書いています。


親テーマのディレクトリに子テーマのファイルを作る
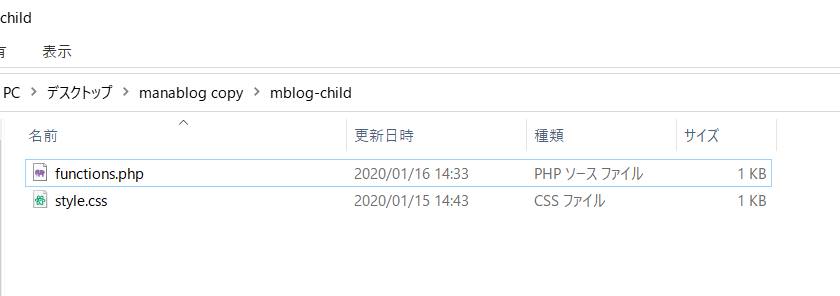
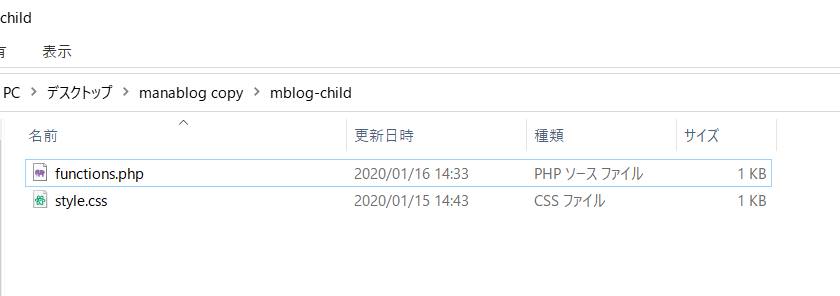
Manablog Copyをダウンロードしたファイルに、子テーマ用のファイルを作ります。
私は、ファイルの名前をわかりやすく「mblog-child」としてあります。


「mblog-child」のファイルの中に、テキストエディタで
- functions.phpファイル
- style.cssファイル
の2つを作って、保存します。


各ファイルの内容はこちらを全てコピーして貼り付けてください。
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>style.css
/*
Theme Name: mblog-child
Template: mblog_ver2
*//* や ?> もそのまま全てコピーしてください。
ちなみに、テキストエディターとは
テキスト(文章)を編集するためのアプリケーションであり、プログラミングではプログラム(コンピュータへの命令)をテキストで書いて実行させます。
ProgateとドットインストールをWindowsで比較
子テーマを追加する
Cyberduck(FTP)を使ってファイルをアップロードしていきます。
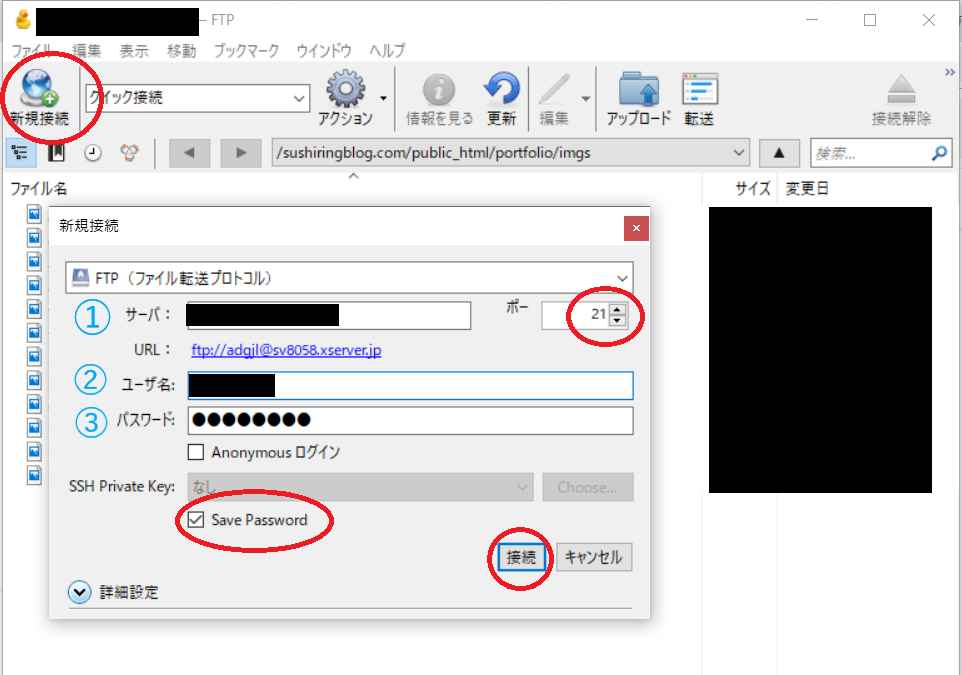
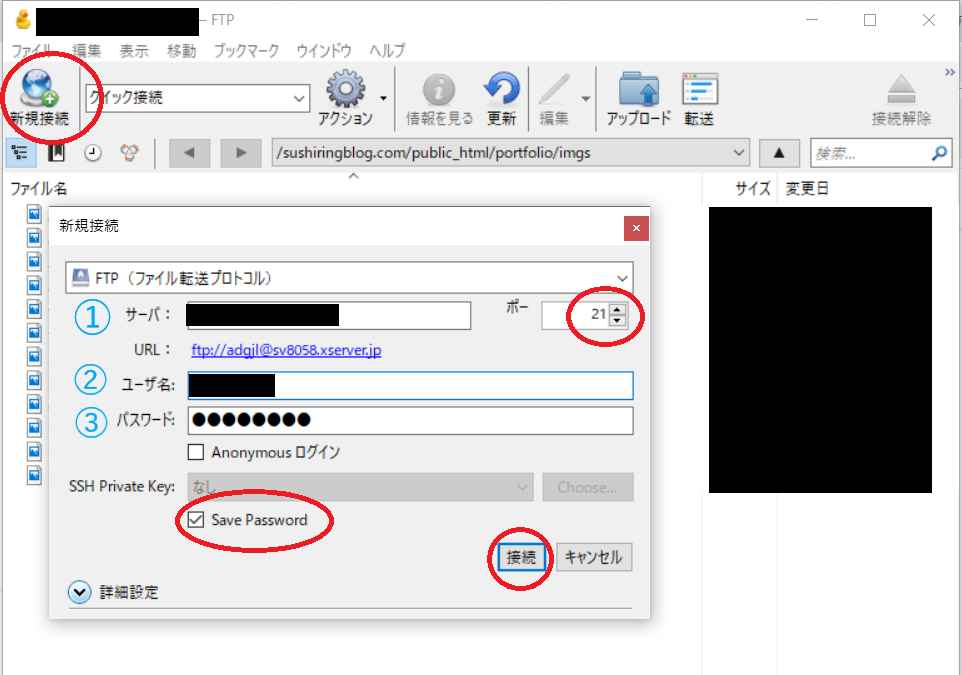
まずは新規接続をします。


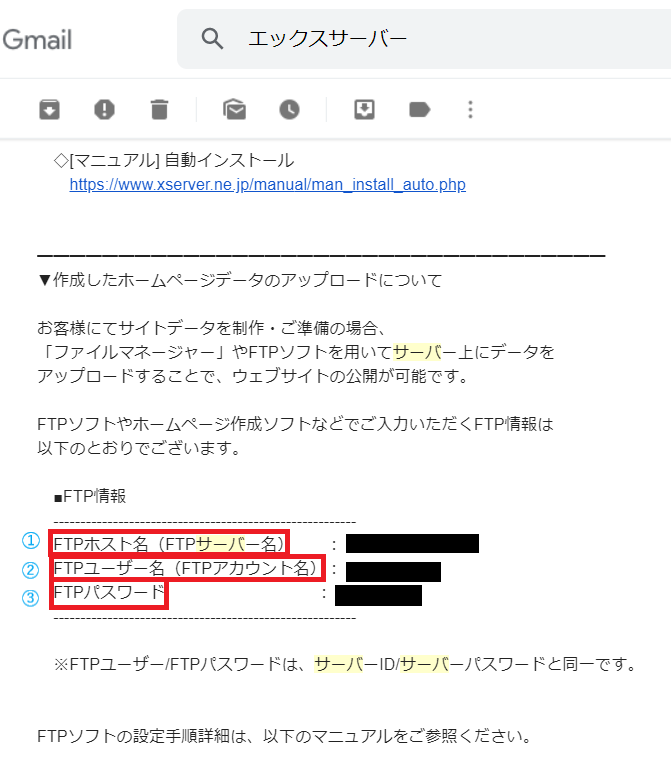
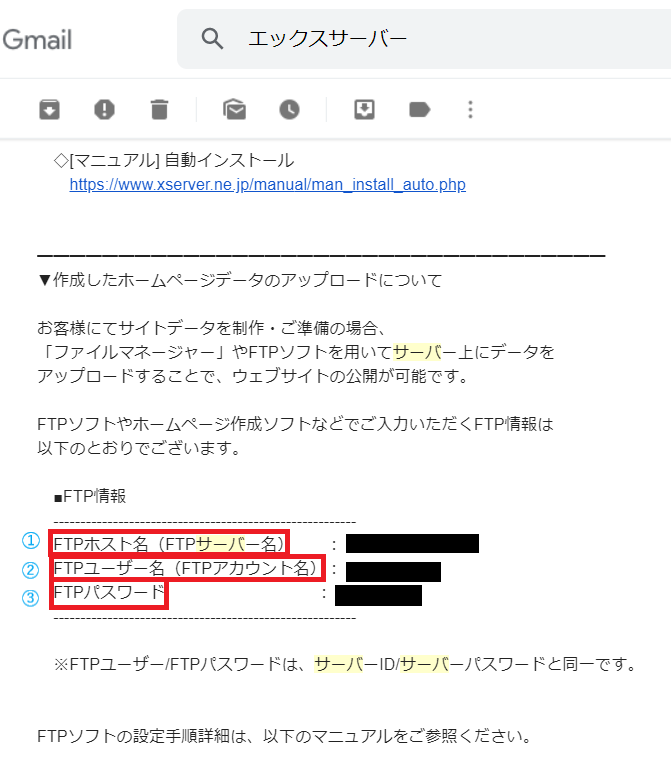
サーバーを契約したときに送られてくるメール
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
を開きます。
そこに書いてある
- FTPホスト名(FTPサーバー名)
- FTPユーザー名(FTPアカウント名)
- FTPパスワード
を新規接続の設定画面に入力します。

入力したら、接続を押します。
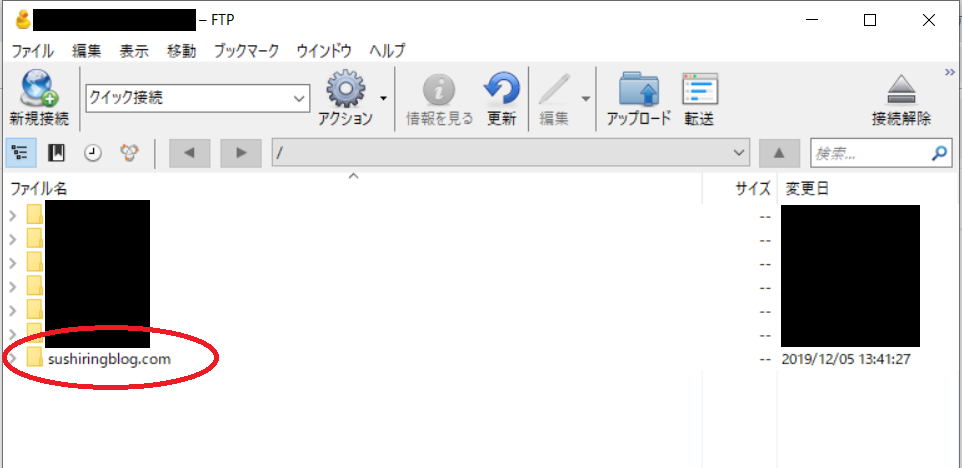
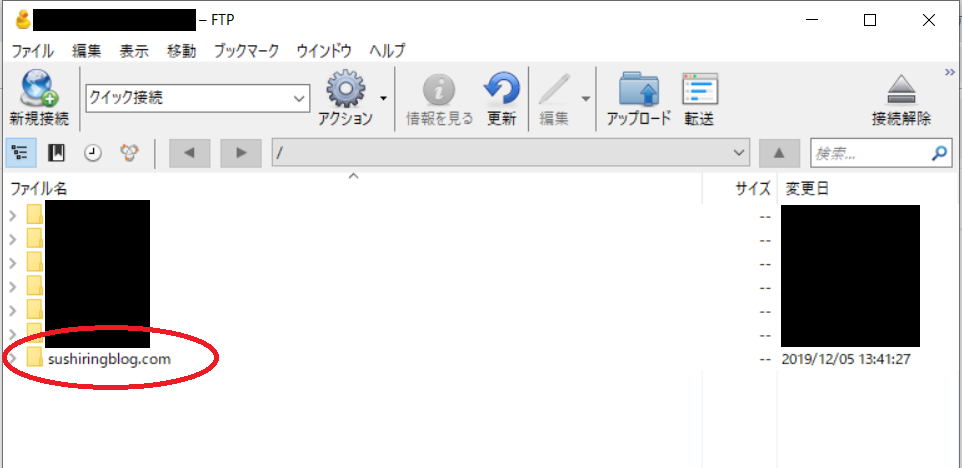
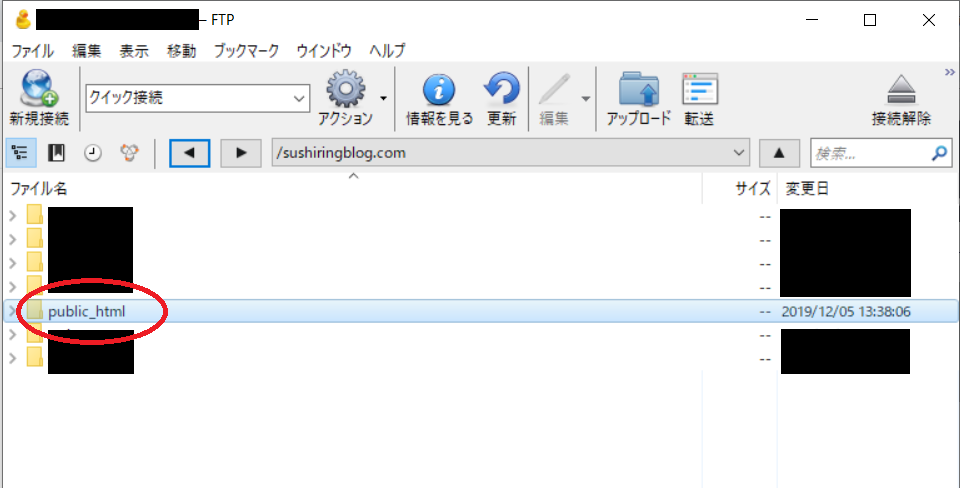
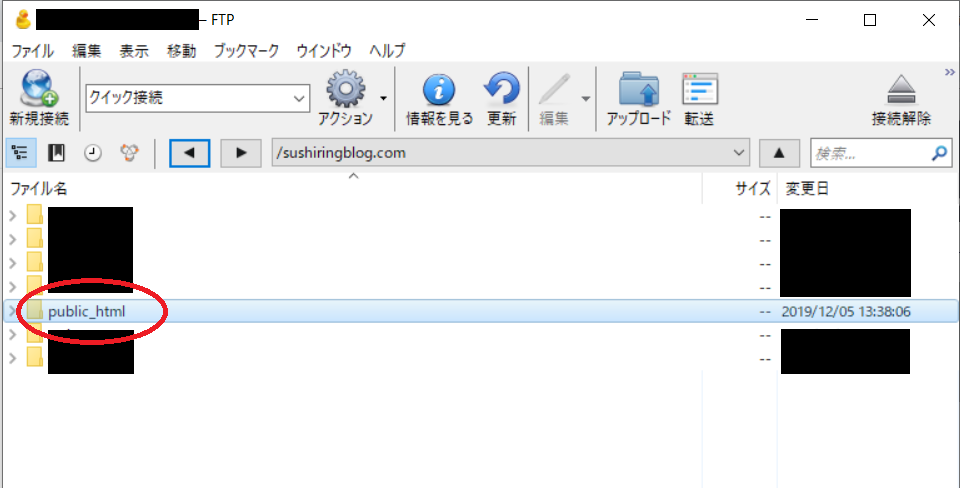
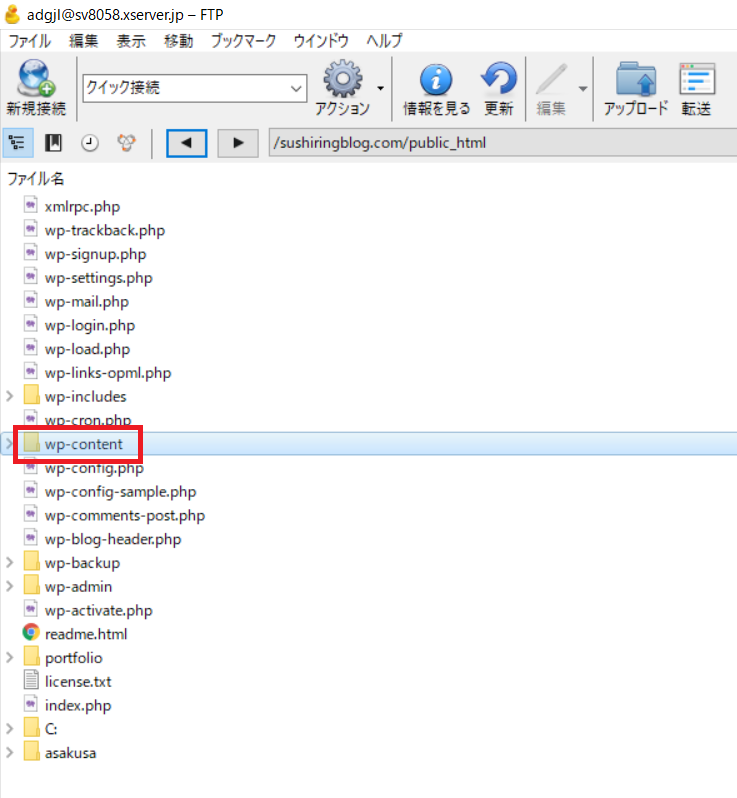
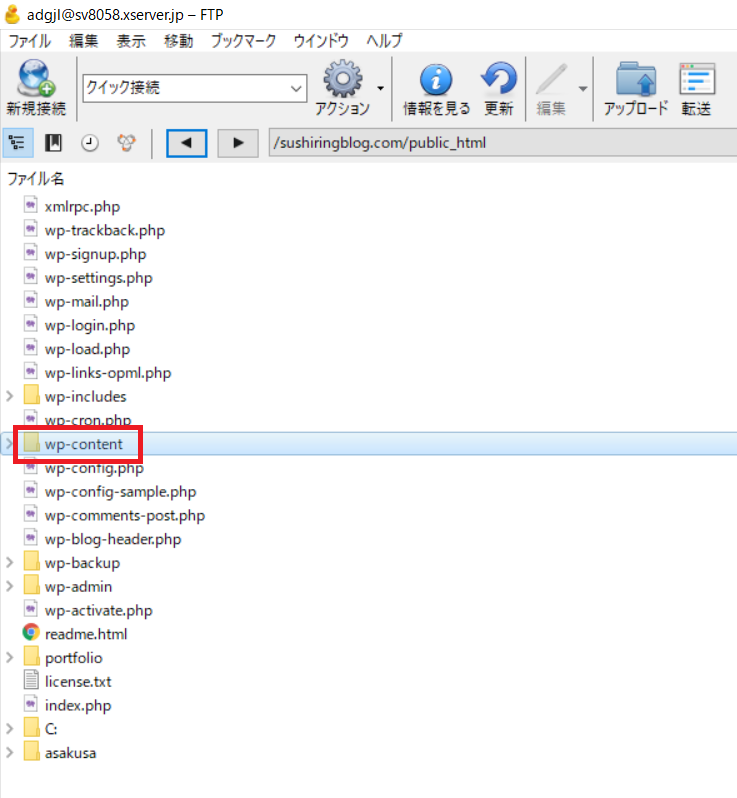
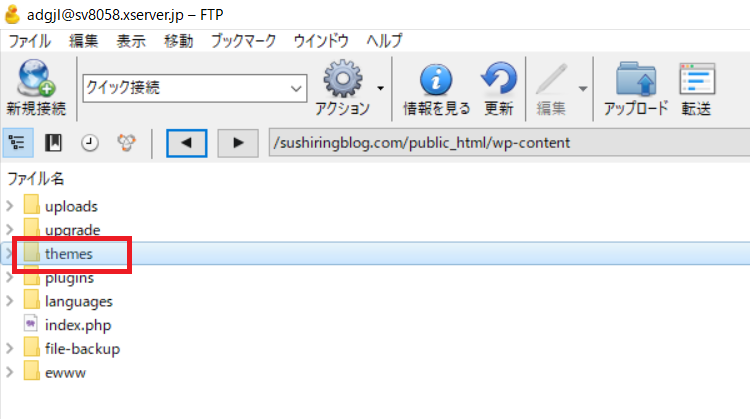
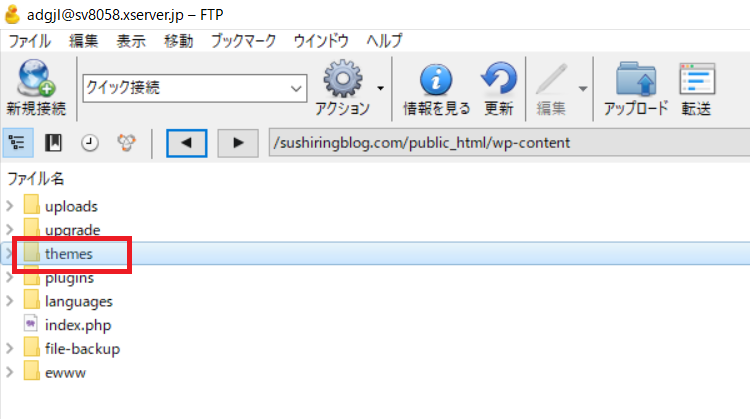
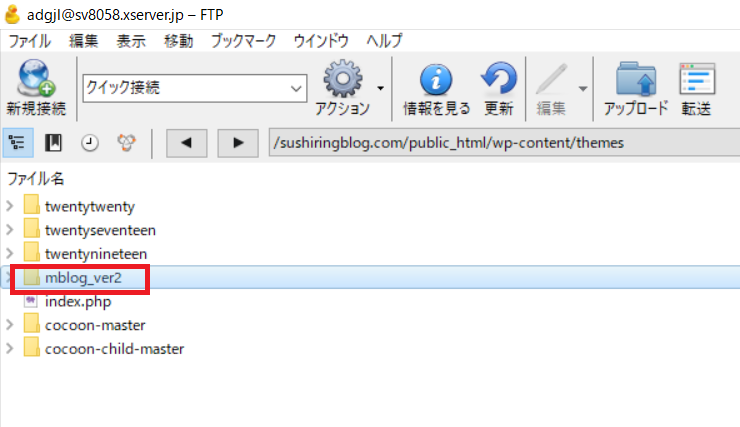
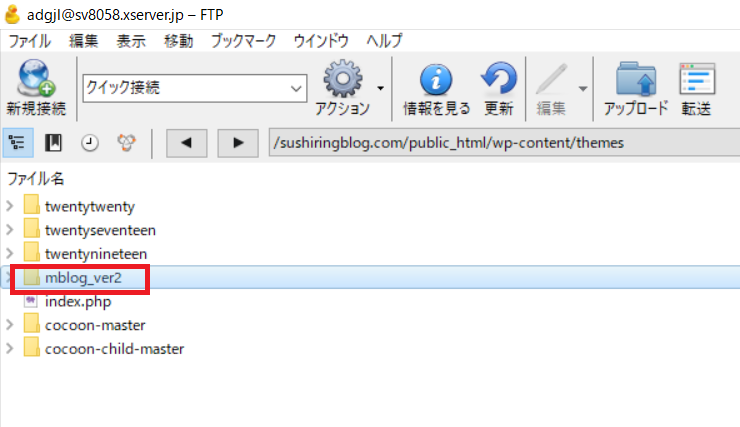
自分のブログのドメイン名のファイル>public_html>wp-content>themes
の順にファイルを開いていくと、「mblog_ver2」もしくは「mblogなんちゃら」があります。
(大型アップデート後に購入した人はver_2です。アップデート前のファイル名はわかりません。)
開いていく様子









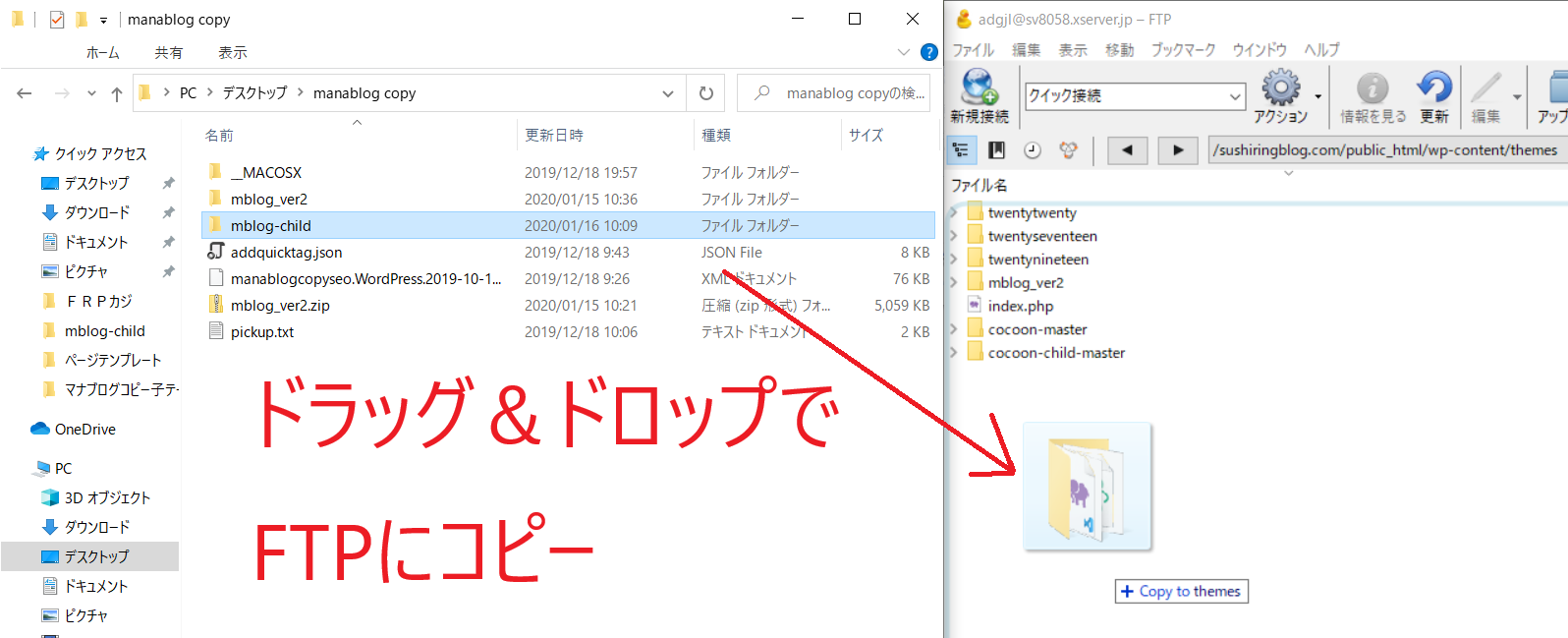
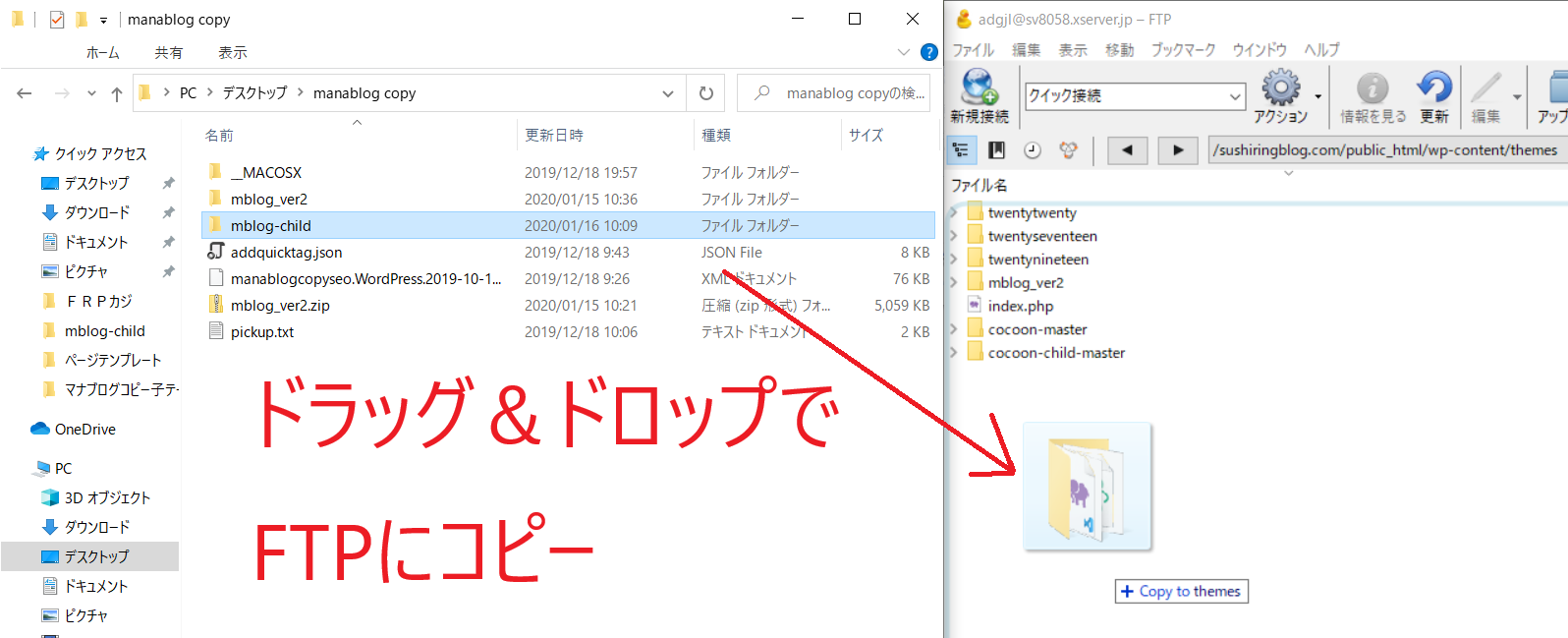
「mblog_ver2」を見つけたら、「mblog-child」のファイルをCyberduckの方にドラッグ&ドロップでコピーします。


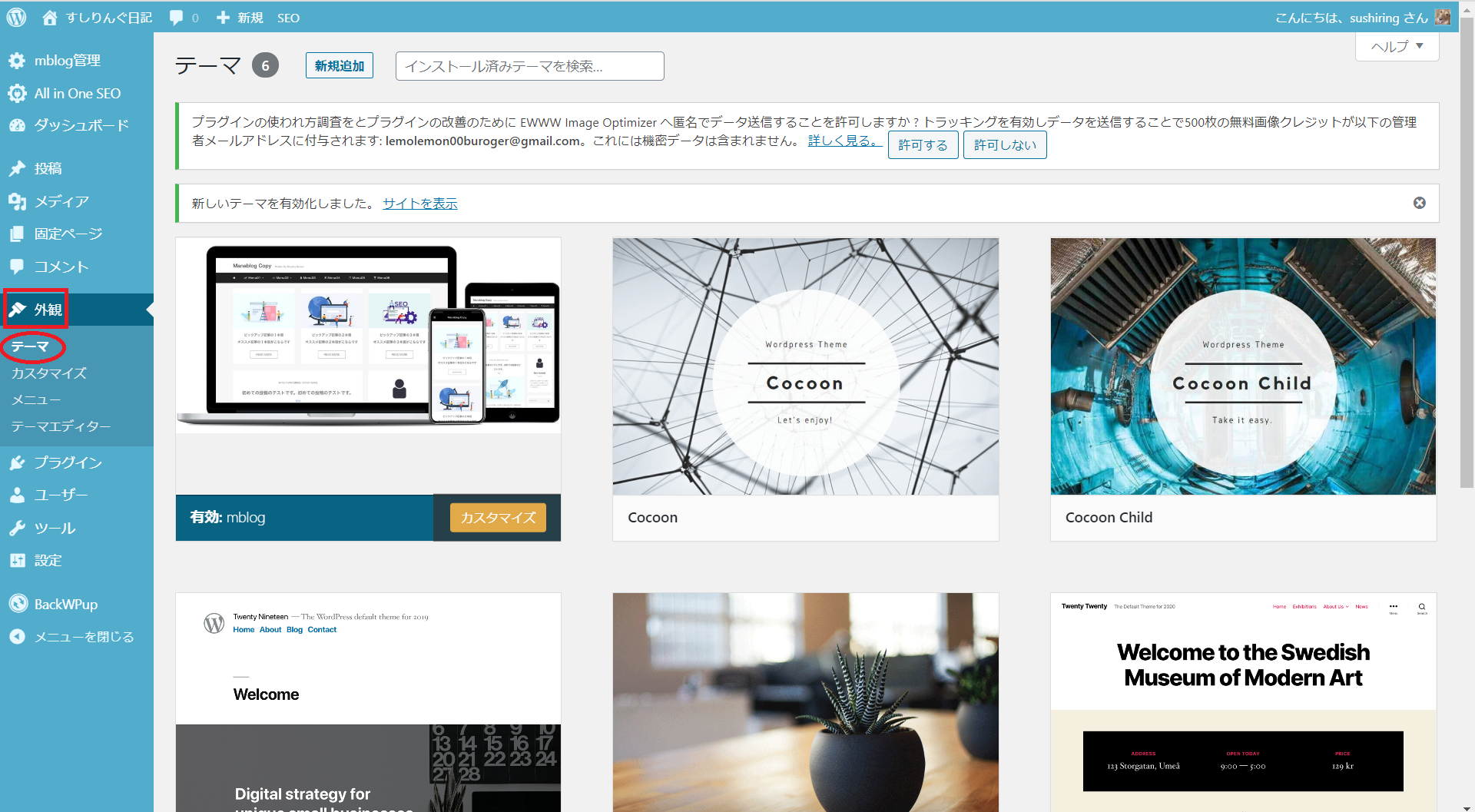
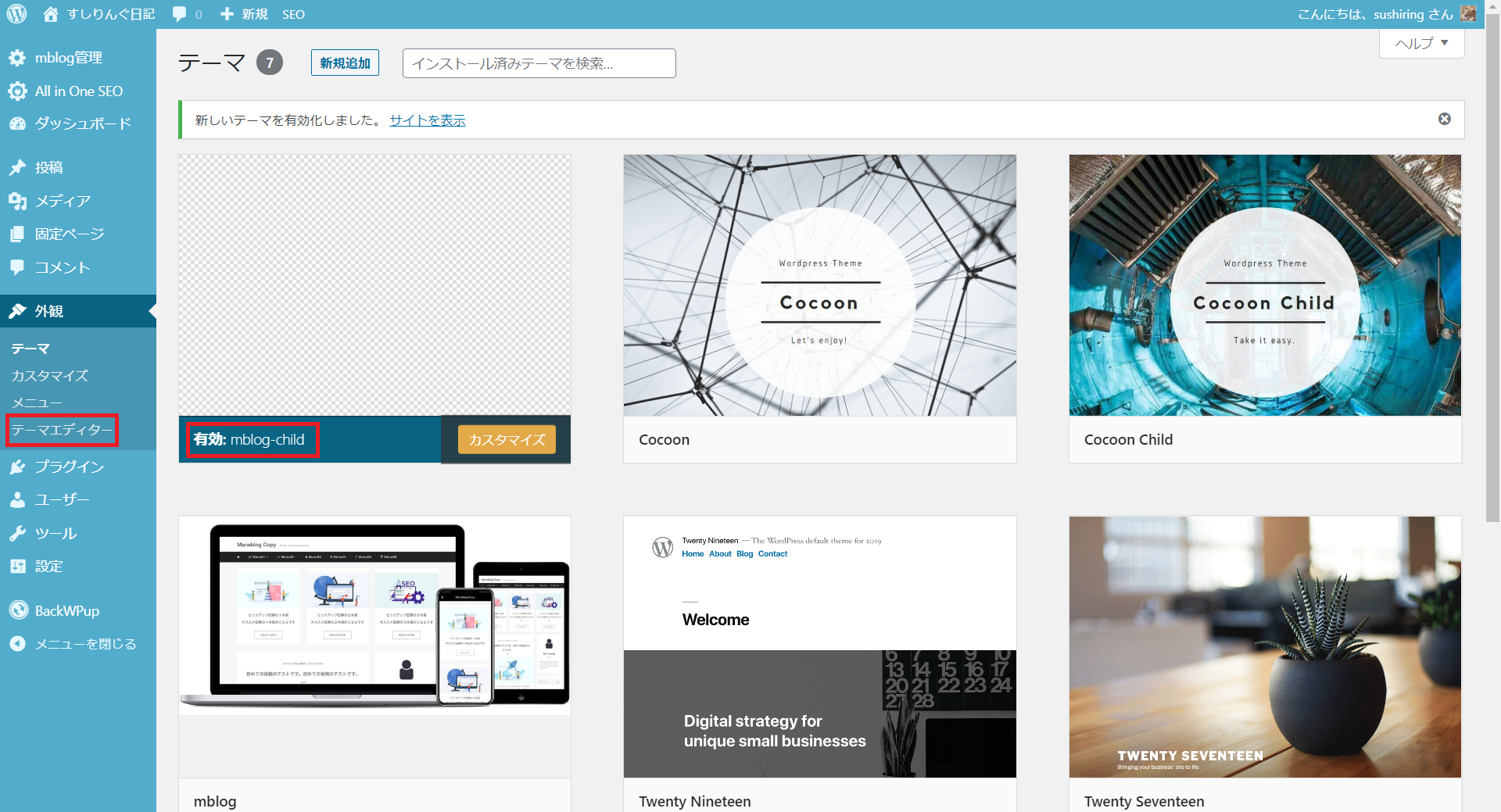
テーマ画面で確認する
ファイルをアップロードできたら、WordPressを開いて確認していきます。

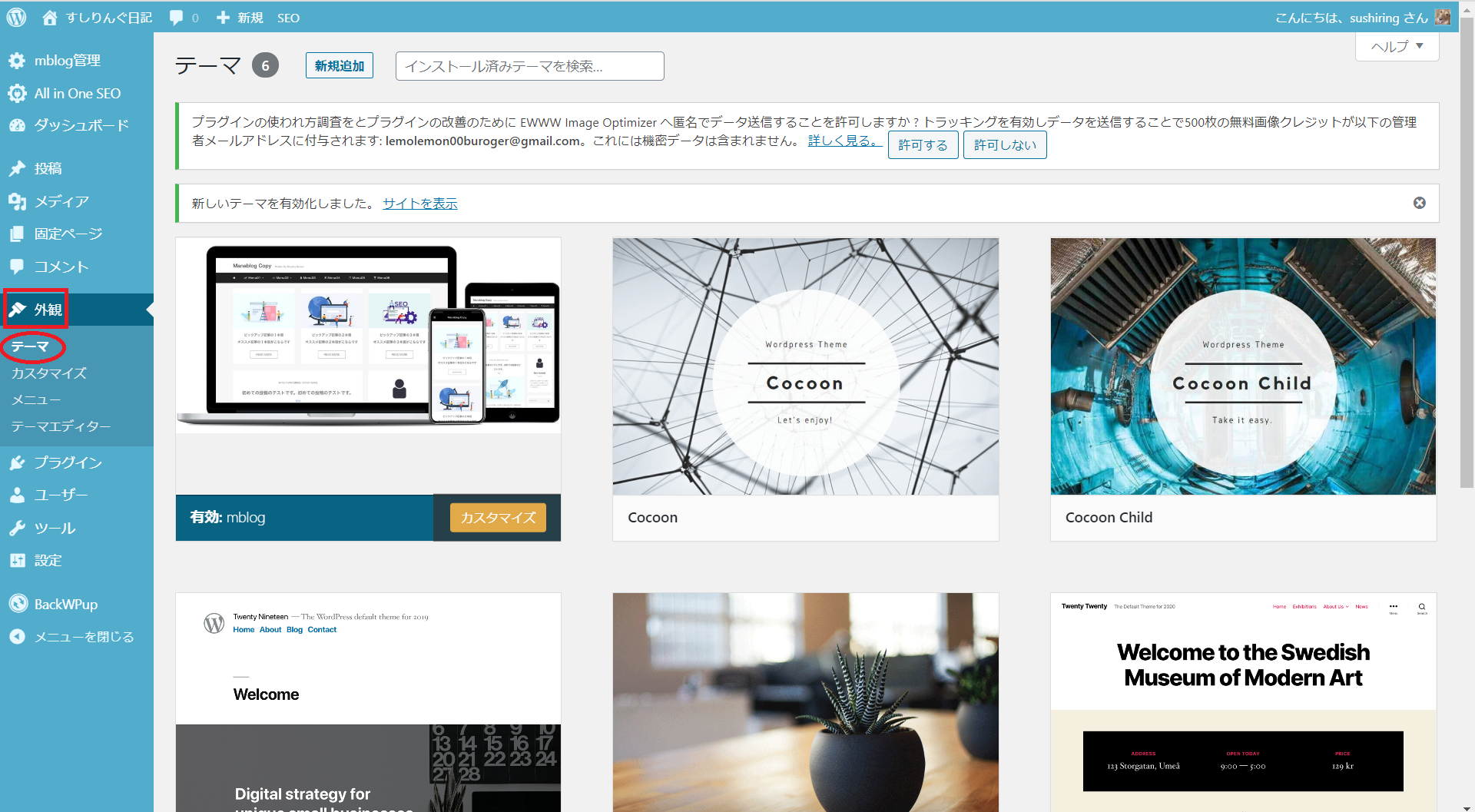
外観>テーマ を押すと上のような画面になりますので、ページを再読み込みしてください。
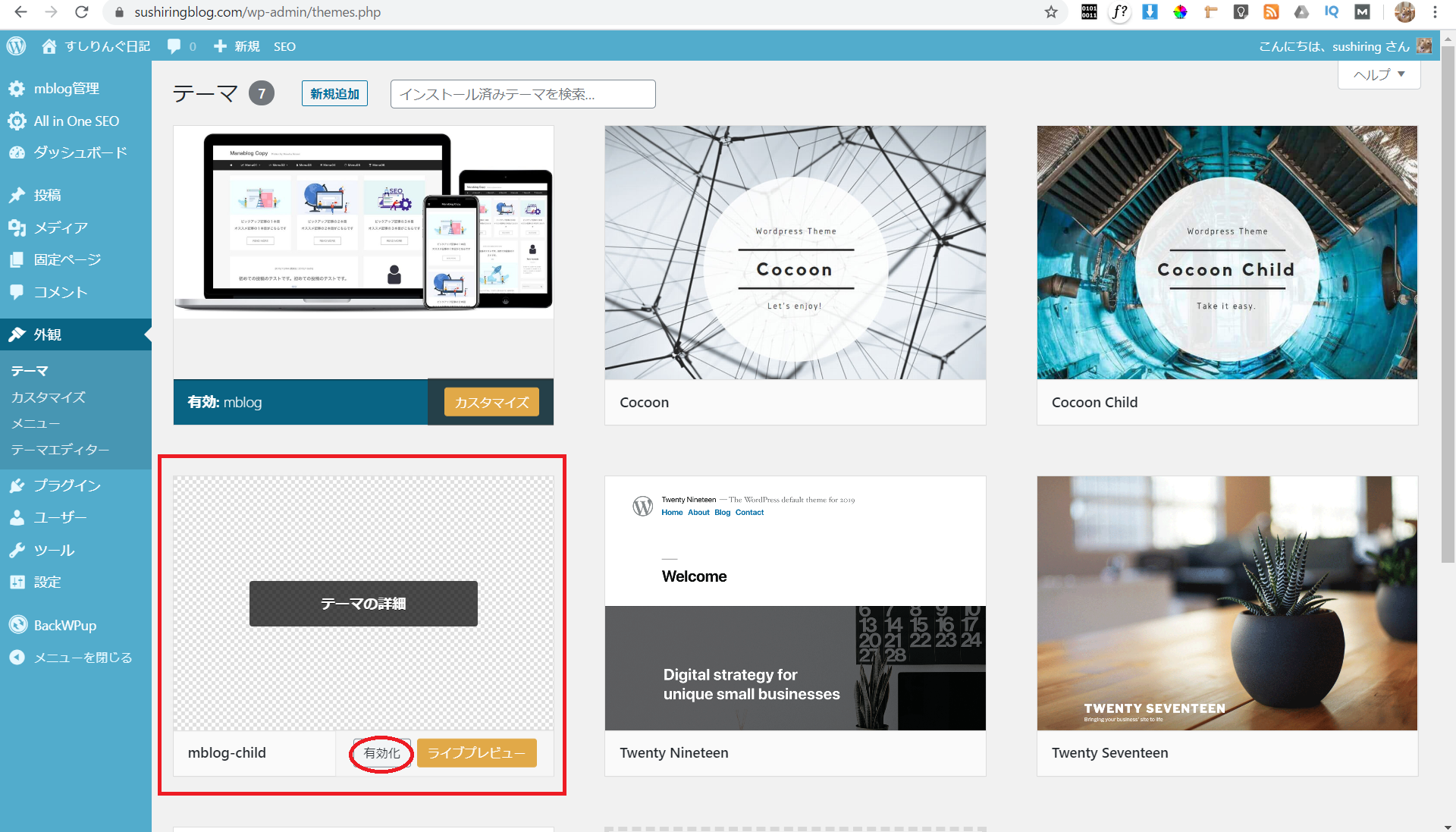
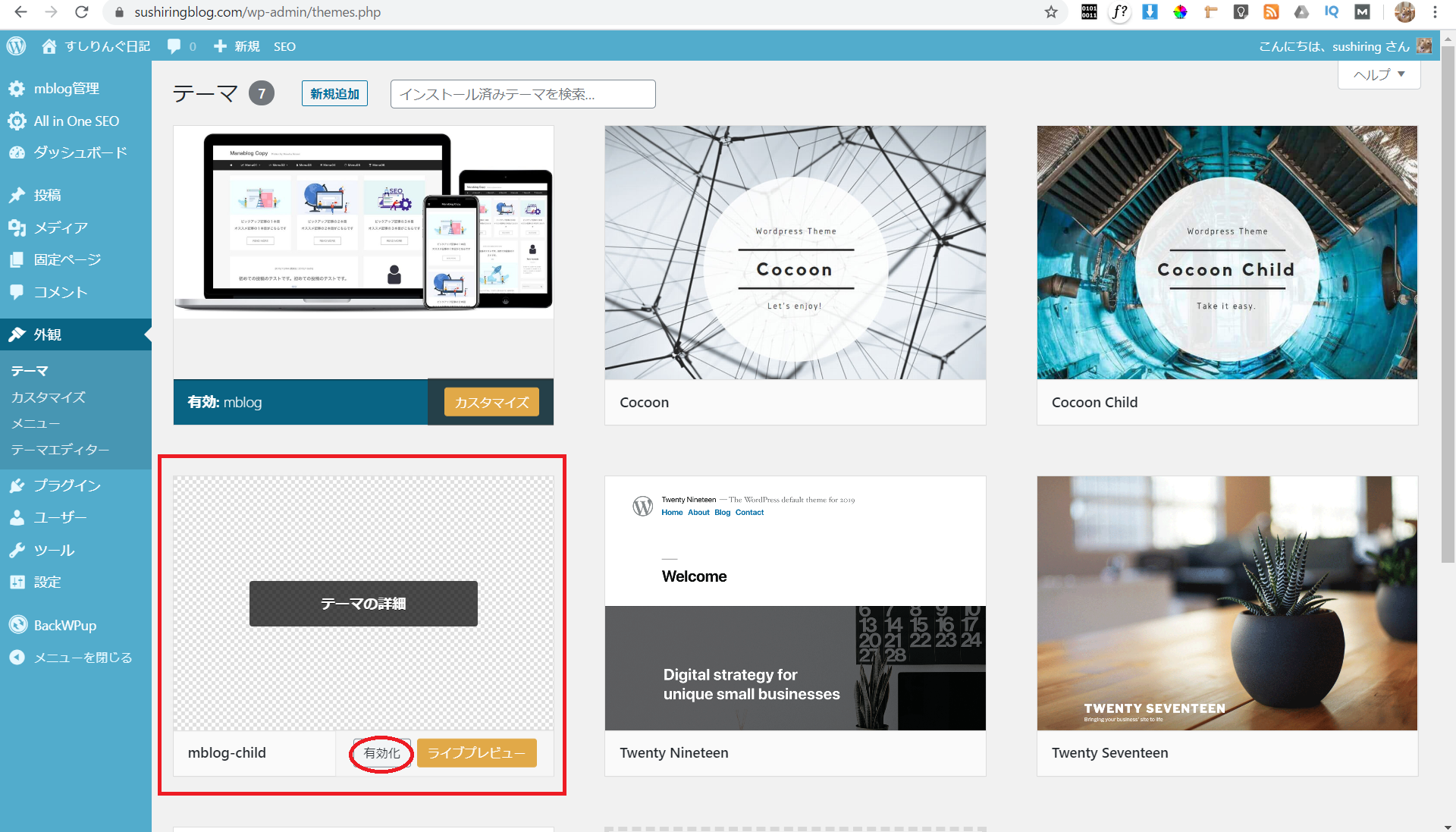
そうすると子テーマが出てきます。


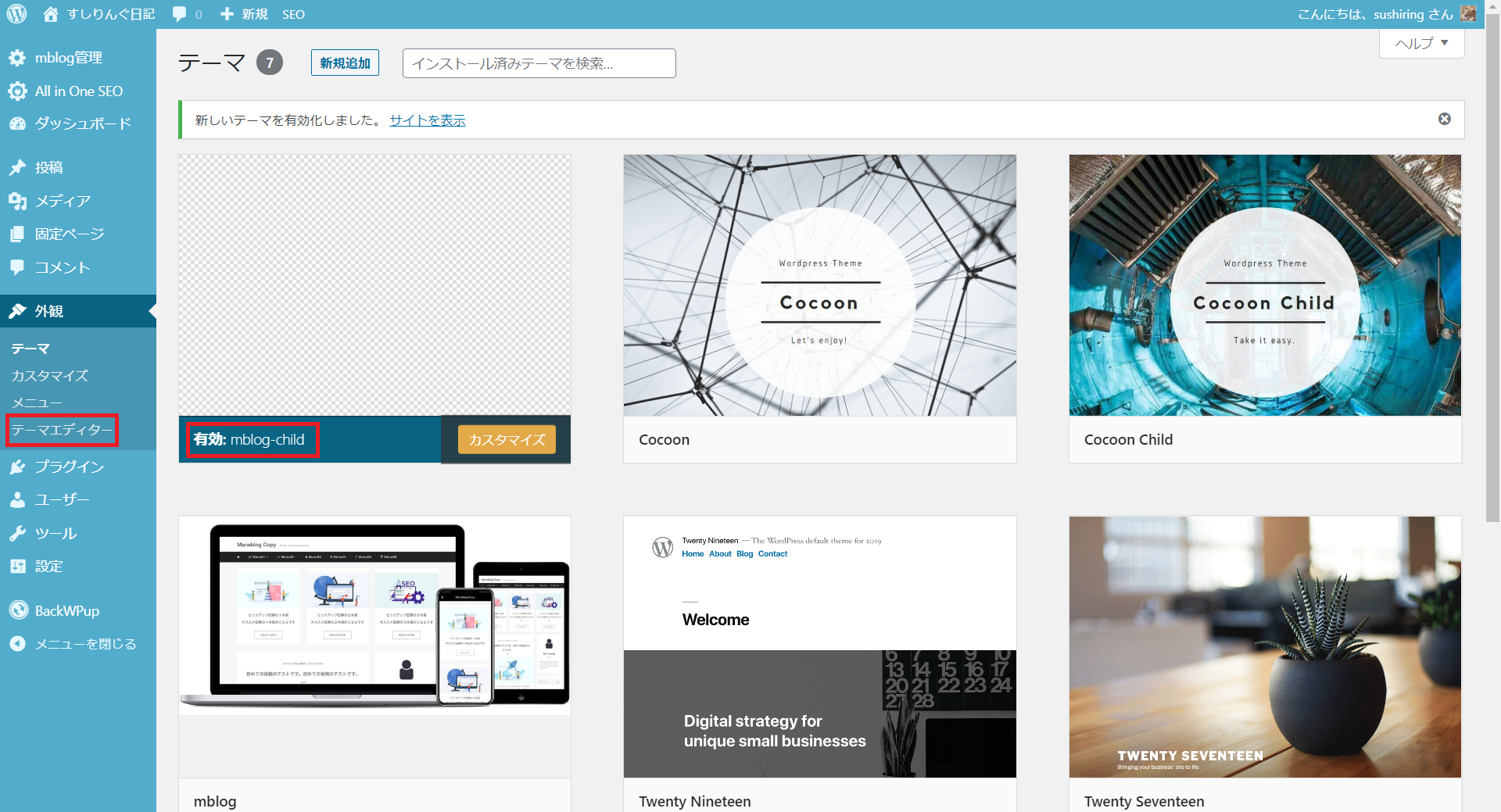
出てきたら有効化しましょう。


これで完了です。
今は「function.php」と「style.css」しかファイルはありません。
ですが、変更したいManablog Copyのファイルを先ほどやった手順と同じように子テーマにコピーすると、子テーマで変更できるようになります。
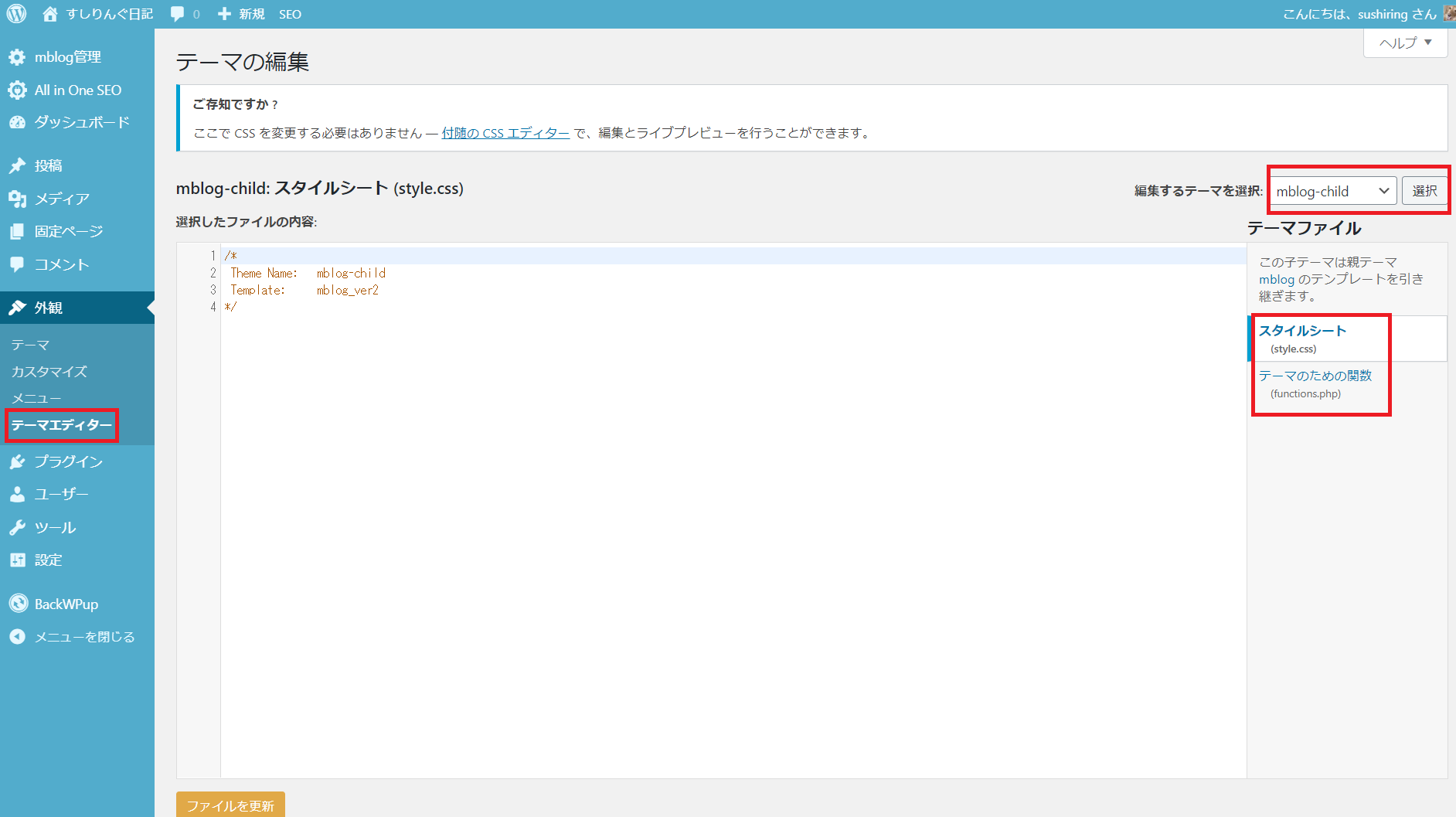
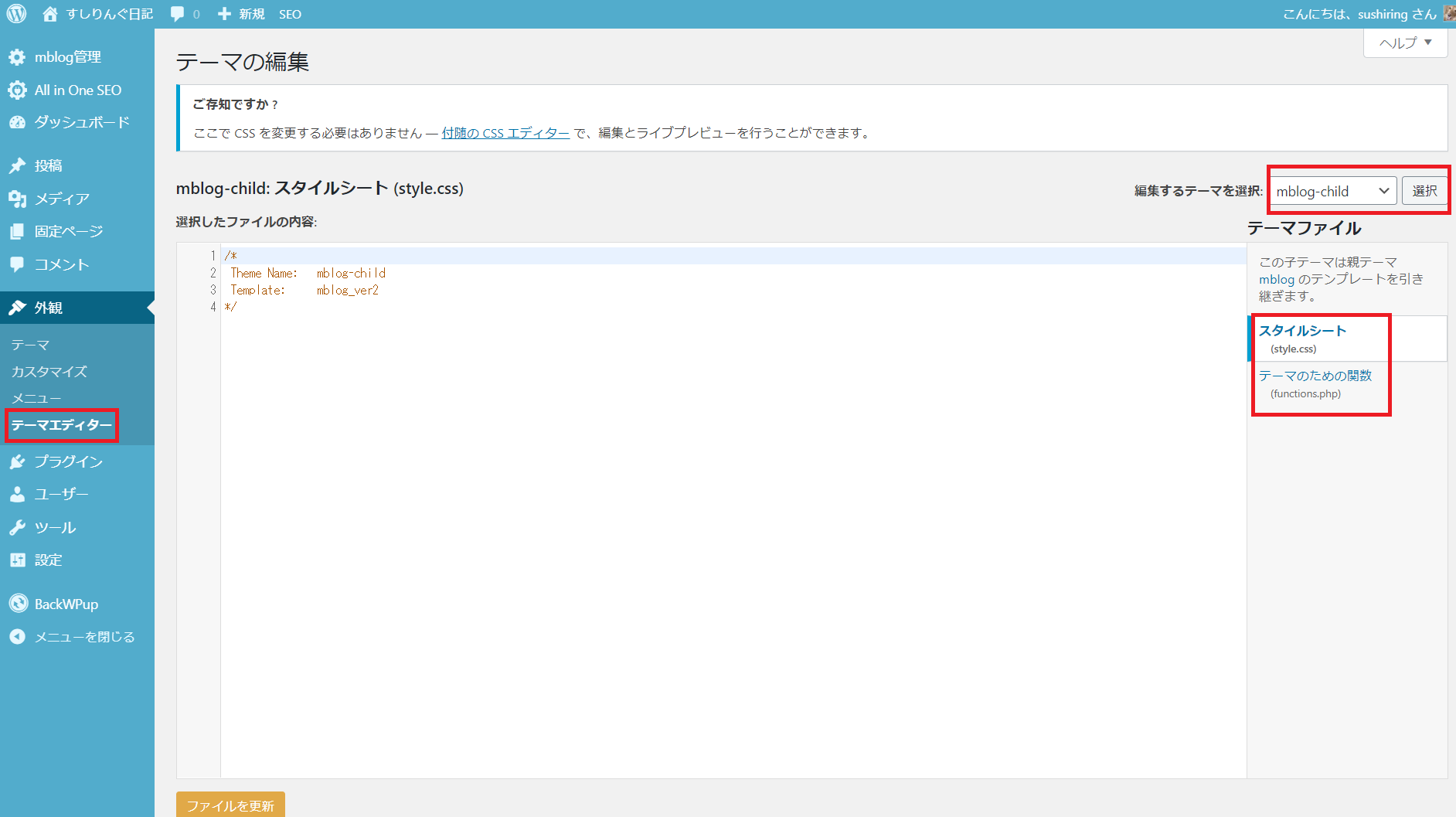
子テーマでコード内容を変更するときは、テーマエディターで「mblog-child」を選んでください。


例えば、「header.php」を子テーマにコピーしてヘッダーを変更することや、他のファイルをコピーして各部分を変更することができます。
失敗しても子テーマのファイルを消してしまえば大丈夫ですので、チャレンジし放題です。
消すときはFTP上でファイルを選択して、deleteを押すと確認画面が出てくるので、削除を押します。
その後テーマエディター画面で、ページを再読み込みしてください。
まとめ


最後に復習をしましょう。
- FPTアプリを準備する
- 親テーマのディレクトリに子テーマのファイルを作る
- 子テーマを追加する
- テーマ画面で確認する
子テーマで安全にファイルを編集して、オリジナルサイトを作ってみてはいかがでしょうか。
また、他のブログについての記事は下記にまとめていますので、ご覧ください。
他のプログラミングについての記事は下記にまとめていますので、ご覧ください。
少しでも参考になれば幸いです。
ご覧いただきありがとうございました。












コメント