こんにちは、はるです。

Firebase Hostingでデプロイする方法を知りたい。
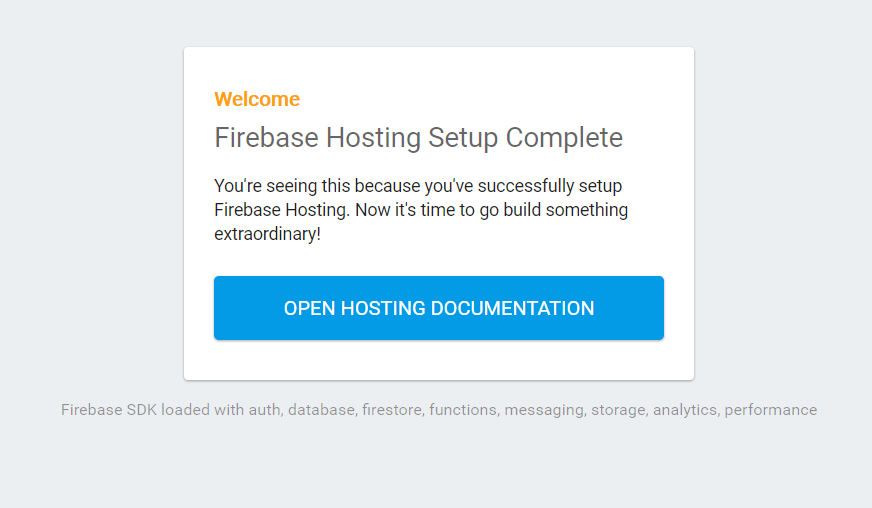
Firebase Hosting Setup Completeが出てきて公式サイトを見てもよく分からなかったので、分かりやすく解説してほしい。
こんな悩みを解決していきます。
私は3か月ぐらいfirebaseを使ってきまして、firebaseを使った「URLねんが」というサービスを作りました。
URLねんが
当時、Firebase Hostingでデプロイする方法がさっぱり分かりませんでした。
なので、ブログのサブドメインにFTPソフトを使って、いちいちファイルのアップロードをしていました、、、
ですが最近ようやく理解できたので、Firebase Hostingでデプロイする方法を解説していきます。
Firebase Hostingでデプロイする方法
以下の4ステップです。
- firebaseCLIのダウンロード
- 初期化する
- ローカル環境で見れるようにする
- デプロイして完全に公開する
「プロジェクトはあらかじめ作ってある」という前提のもと解説していきます。
プロジェクトを作っていない方はこちらからどうぞ。
Firebase コンソールからプロジェクトを作る
firebaseCLIのダウンロード
node.jsのnpmを使ってもダウンロードできますが、私はnode.jsを使ったことがないです。
なので、今回は「Firebase CLI バイナリ」を使っていきます。
Firebase CLI リファレンスからダウンロードします。
Firebase CLI リファレンス
ダウンロードする場所はどこでもよいのですが、立ち上げた後、cdコマンドを使ってデプロイしたいフォルダーに移動する必要があります。
よく分からない方は、デプロイしたいフォルダーにダウンロードしておくと楽ちんです。
例えば
デスクトップ > public222フォルダーの中に、デプロイしたいindex.htmlがあります。
そしたら、public222と同じ場所に「Firebase CLI バイナリ」をダウンロードすると、後で楽ちんです。


初期化する
firebase-tools-instant-win.exeを立ち上げます。
public222と同じ場所にダウンロードした方はそのままで大丈夫です。
cdコマンドで移動する場合は、
cd 移動先のファイルパス
私はデスクトップにデプロイしたいフォルダーがあるので、
cd C:\Users\ユーザ名\Desktop と入力。
次に、初期化していきます。
firebase init hosting進む準備はできていますか?
Are you ready to proceed? (Y/n) yy と押す。
オプションを選択してください。(矢印キーを使用)
Please select an option: (Use arrow keys)
> Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default projectすでにプロジェクトを作ってあると思うので、Use an existing projectを選択してEnter。
このディレクトリのデフォルトのFirebaseプロジェクトを選択します。
Select a default Firebase project for this directory:
> test2-6d6cd (test2)存在するプロジェクトが表示されるので、hostingしたいプロジェクトを選んでEnter。
パブリックディレクトリとして使用したいものは何ですか?
What do you want to use as your public directory? (public) public222デプロイしたいファイルがあるフォルダー名にしましょう。
私はpublic222というフォルダーにデプロイしたいhtmlファイルがあるので、public222としています。
事前にpublicフォルダーを作ってあり、デプロイしたいファイルがあればそのままEnterで大丈夫です。
シングルページアプリとして設定する(すべてのURLを/index.htmlに書き換える)?
Configure as a single-page app (rewrite all urls to /index.html)? (y/N) n私がデプロイしたいのは、アプリではないので、no
GitHub で自動ビルドとデプロイを設定する?
Set up automatic builds and deploys with GitHub? (y/N) n今回は使わないので、no
ファイルpublic222/index.htmlは既に存在しています。上書きしますか?
+ Wrote public222/404.html
File public222/index.html already exists. Overwrite? (y/N) nindex.htmlが書き換えられてしまうので、no
+ Firebase initialization complete!となれば初期化は完了です。
ローカル環境で見れるようにする
ローカル環境で確認するには、
firebase emulators:startと入力。
+ hosting: Local server: http://localhost:5000が出てくるので、
http://localhost:5000にアクセスするとindex.htmlが見れます。
処理が動き続けているので、Ctrl + c で処理を中止できます。
デプロイして完全に公開する
完全に公開するには、Ctrl + c で処理を中止した後に、
firebase deployと入力。
+ Deploy complete!が出たら完了です。
一番下に、
Hosting URL: https://○○○○.web.appとあるので、Hosting URLにアクセスすれば見れるはずです。
Firebase Hosting Setup Completeが出てきた場合


Firebase Hosting Setup Completeが出てくる原因は、2つ考えられます。
- index.htmlを初期化してしまった。
- 表示したいファイルがindex.htmlではない
「1」はどうしようもないですが、「2」の場合は、
https://○○○○.web.app/表示したいファイル名でいけると思います。
仮にtest.htmlを表示したいときは、
https://○○○○.web.app/test.htmlとすれば大丈夫です。
以上となります。ご覧いただきありがとうございました。
関連













コメント