
firebase authenticationの使い方を知りたい。
公式サイトを見てもよく分からなかったので、分かりやすく解説してほしい。
こんな悩みを解決していきます。
私は3か月ぐらいfirebaseを使ってきまして、firebaseを使った「URLねんが」というサービスを作りました。
URLねんが
「URLねんが」でもfirebase authenticationを使いましたが、日本語情報が少なく苦しみました。なので今回は、分かりやすくfirebase authenticationについて解説していこうと思います。
firebase authenticationは2種類ありますが、私が使ったFirebaseUI Authを解説します。
- FirebaseUI Auth
- Firebase SDK Authentication
firebase authenticationの使い方
5つのステップで解説します。
- プロジェクトを作る
- ホスティング設定
- 認証の有効化
- Firebaseを初期化
- 使いたいコードを貼る
- デプロイして完成
Authenticationがメインなので、「1、プロジェクトを作る」と、「2、ホスティング設定」は省略します。
全体のソースコードを先に見たい方はこちら。
全体のソースコードを見る(スクロールします)
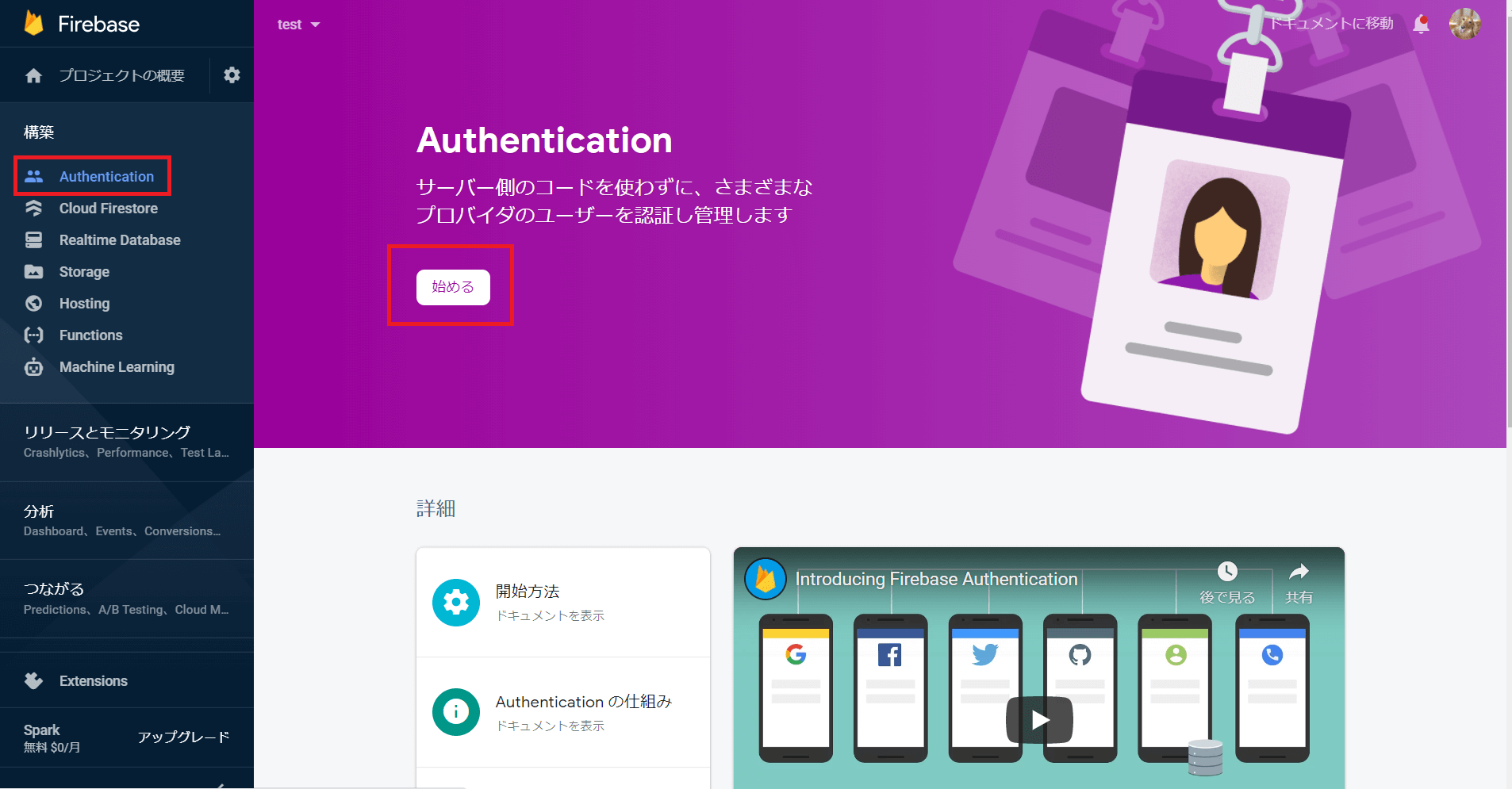
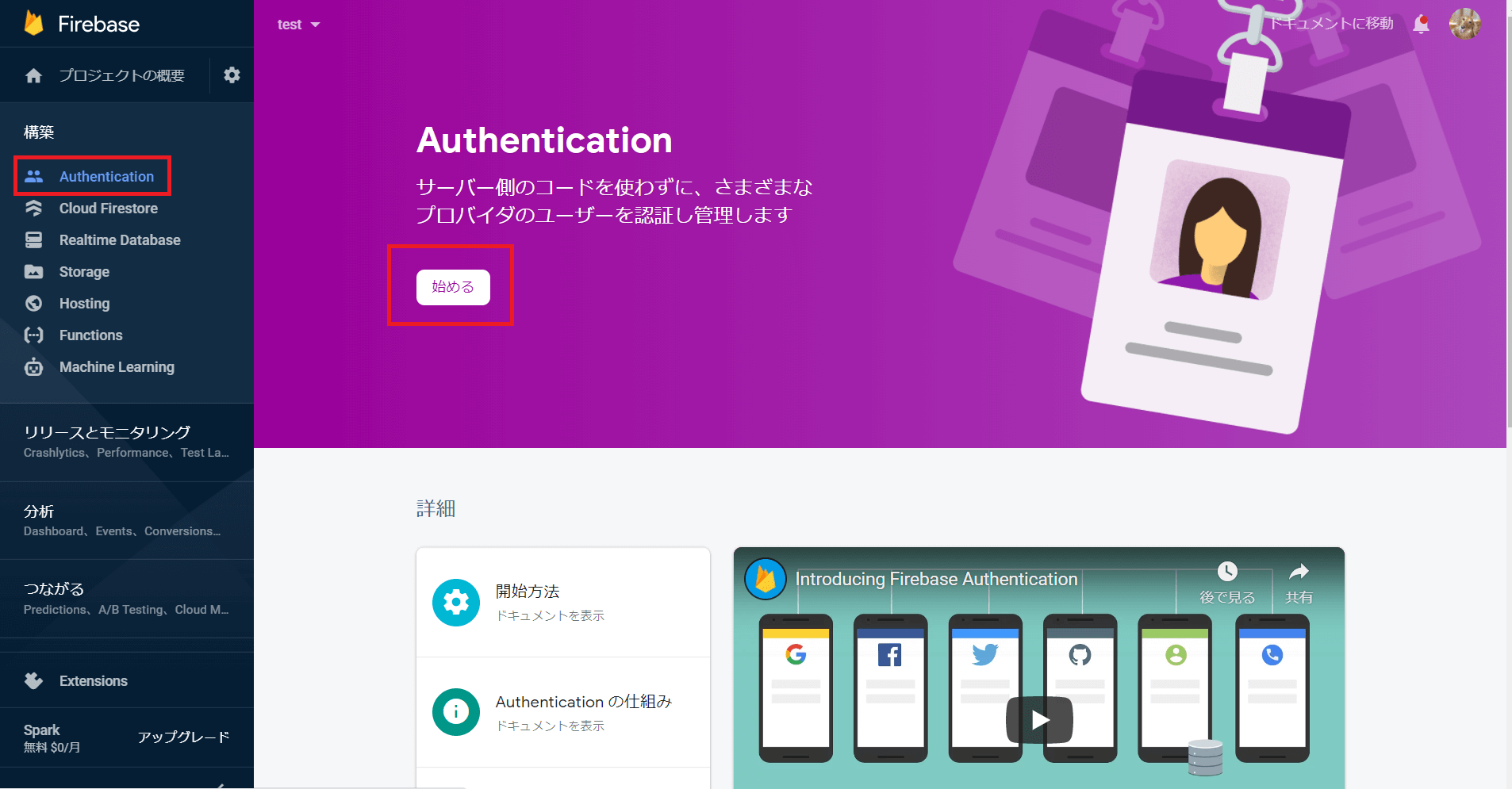
認証の有効化
今回はGoogle認証のみを使った解説です。
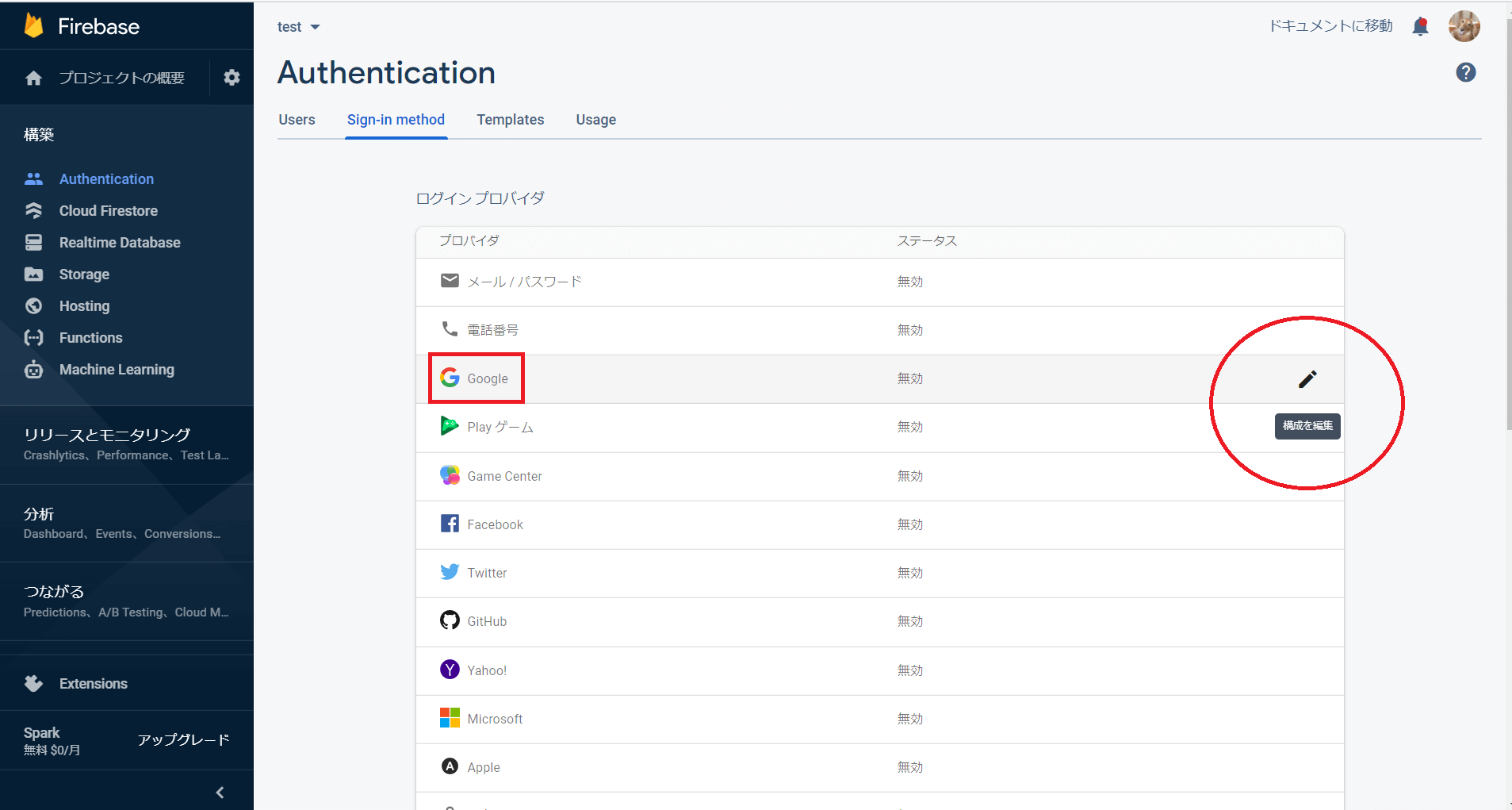
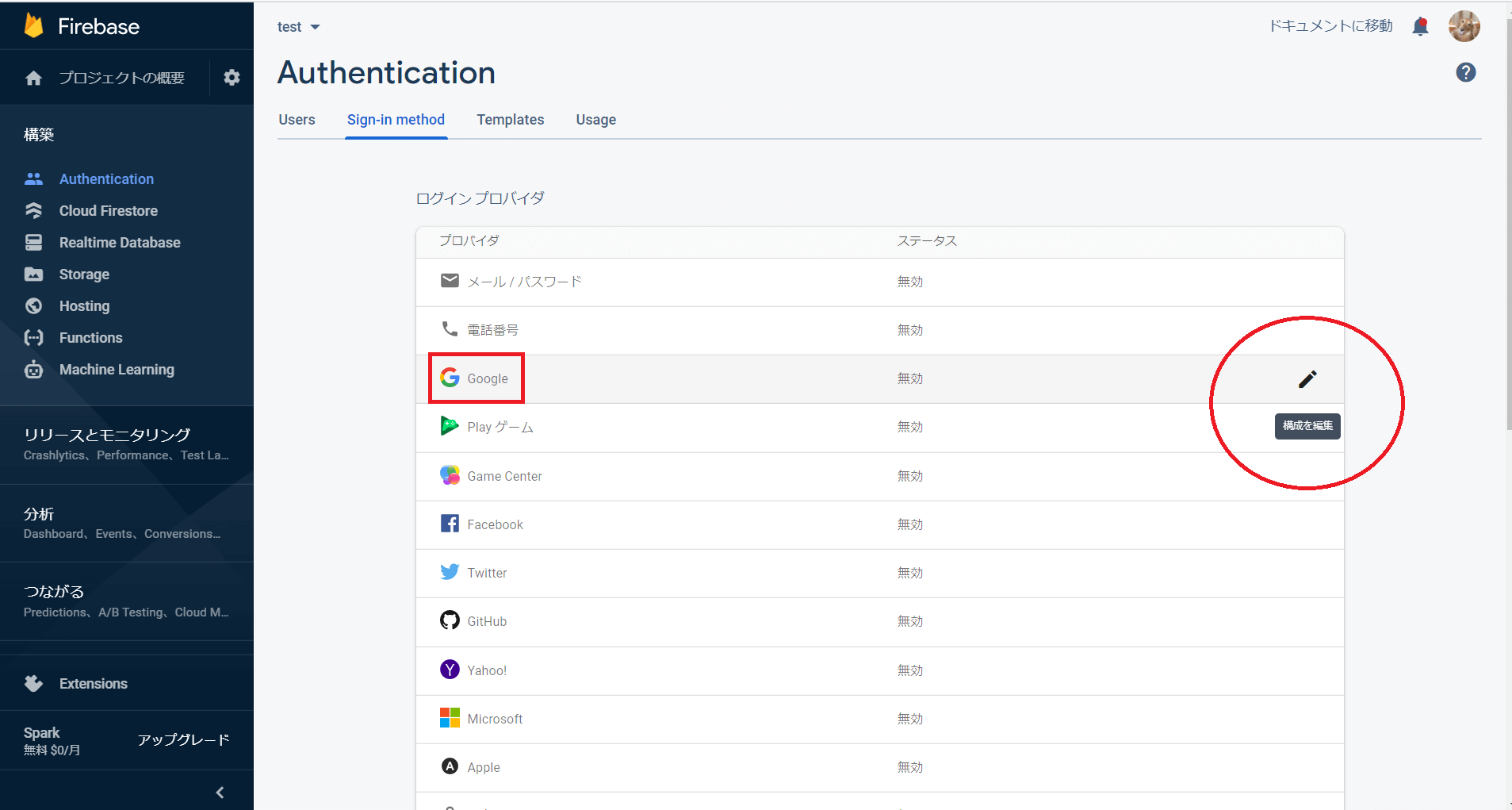
TOP > Authentication > Sign-in method を開きます。




ログインプロバイダのGoogleを編集します。


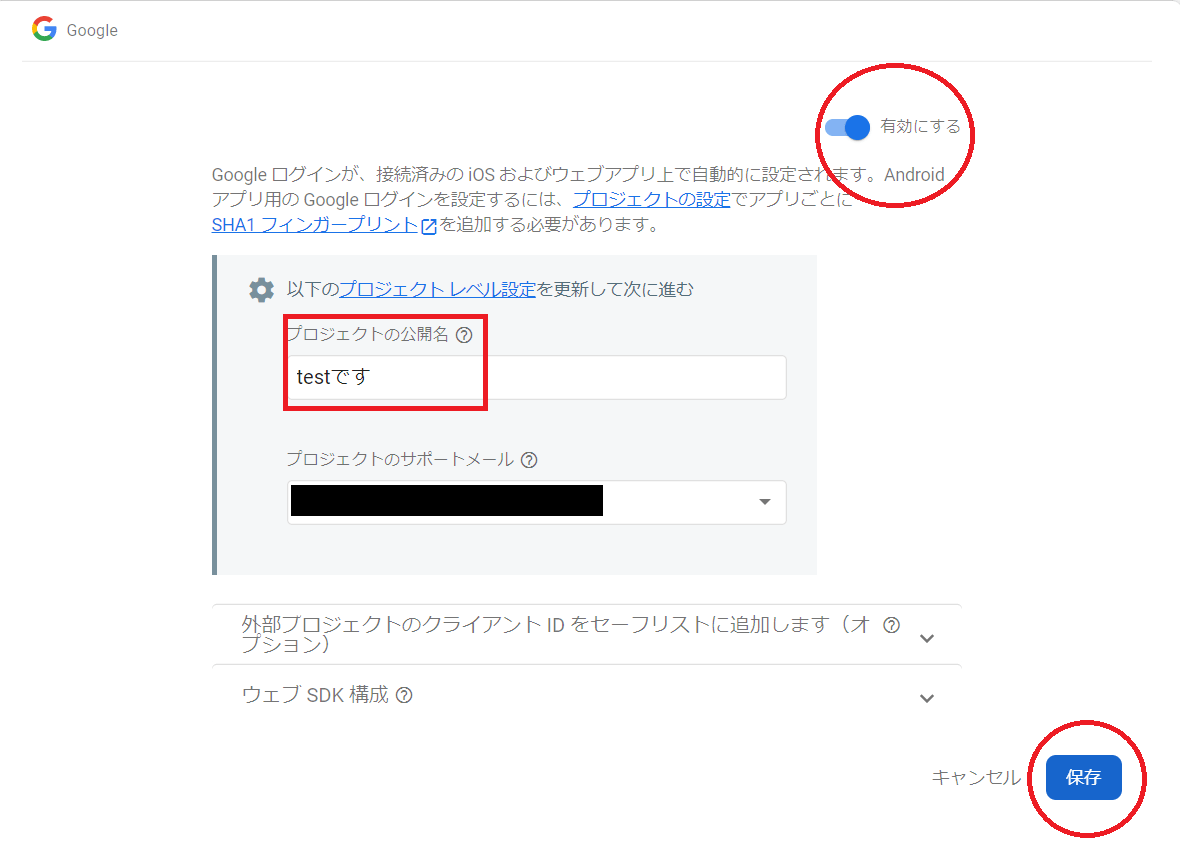
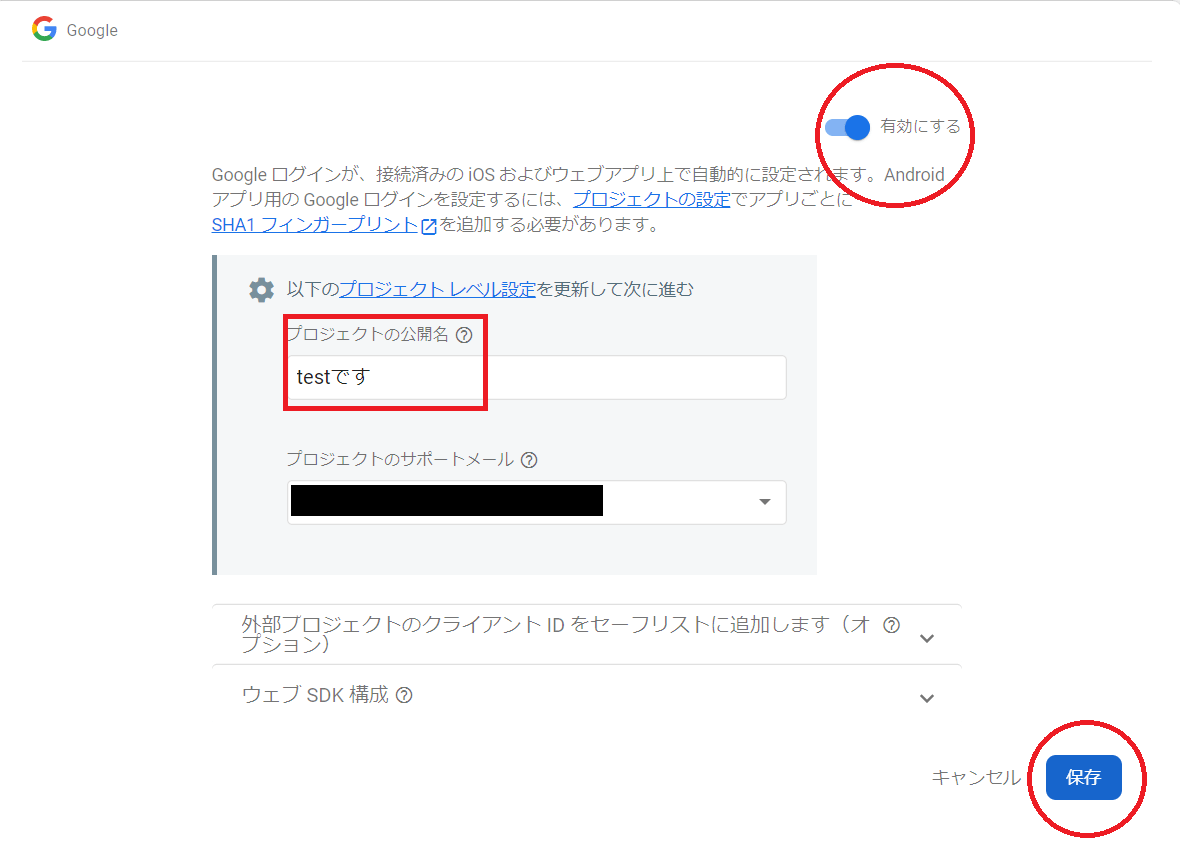
有効にするにマークを付け、プロジェクト公開名とメールアドレスを設定して、保存します。
下の2つは何もしなくて大丈夫です。
無事有効化されればOKです。


Firebaseを初期化
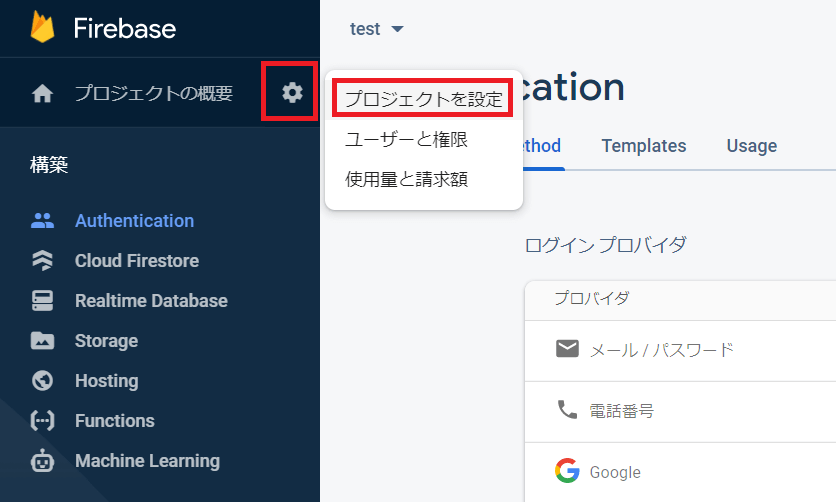
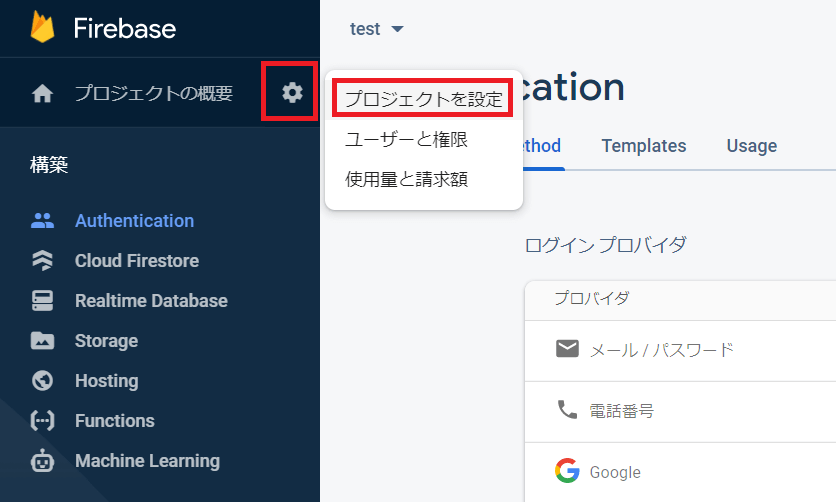
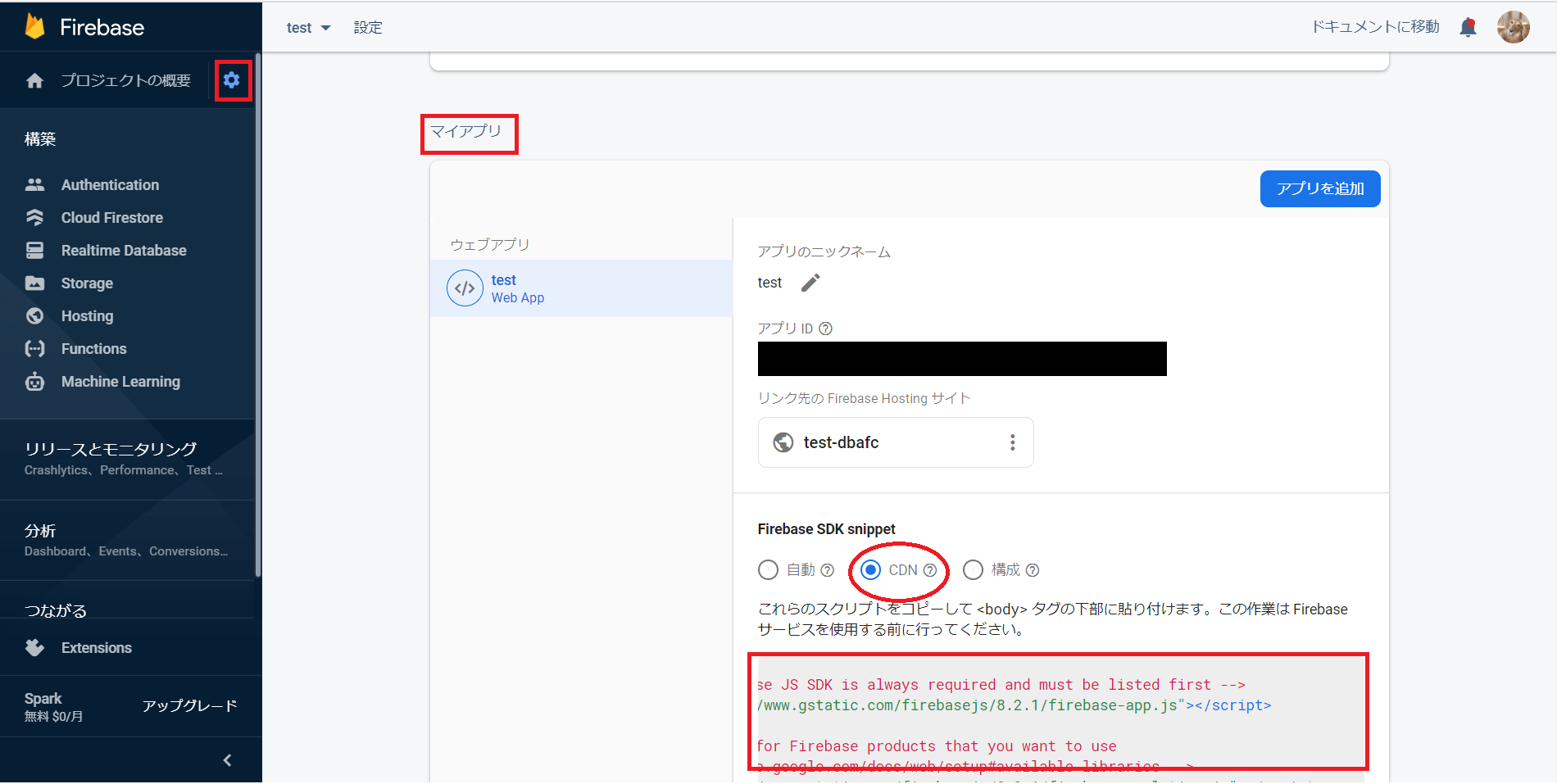
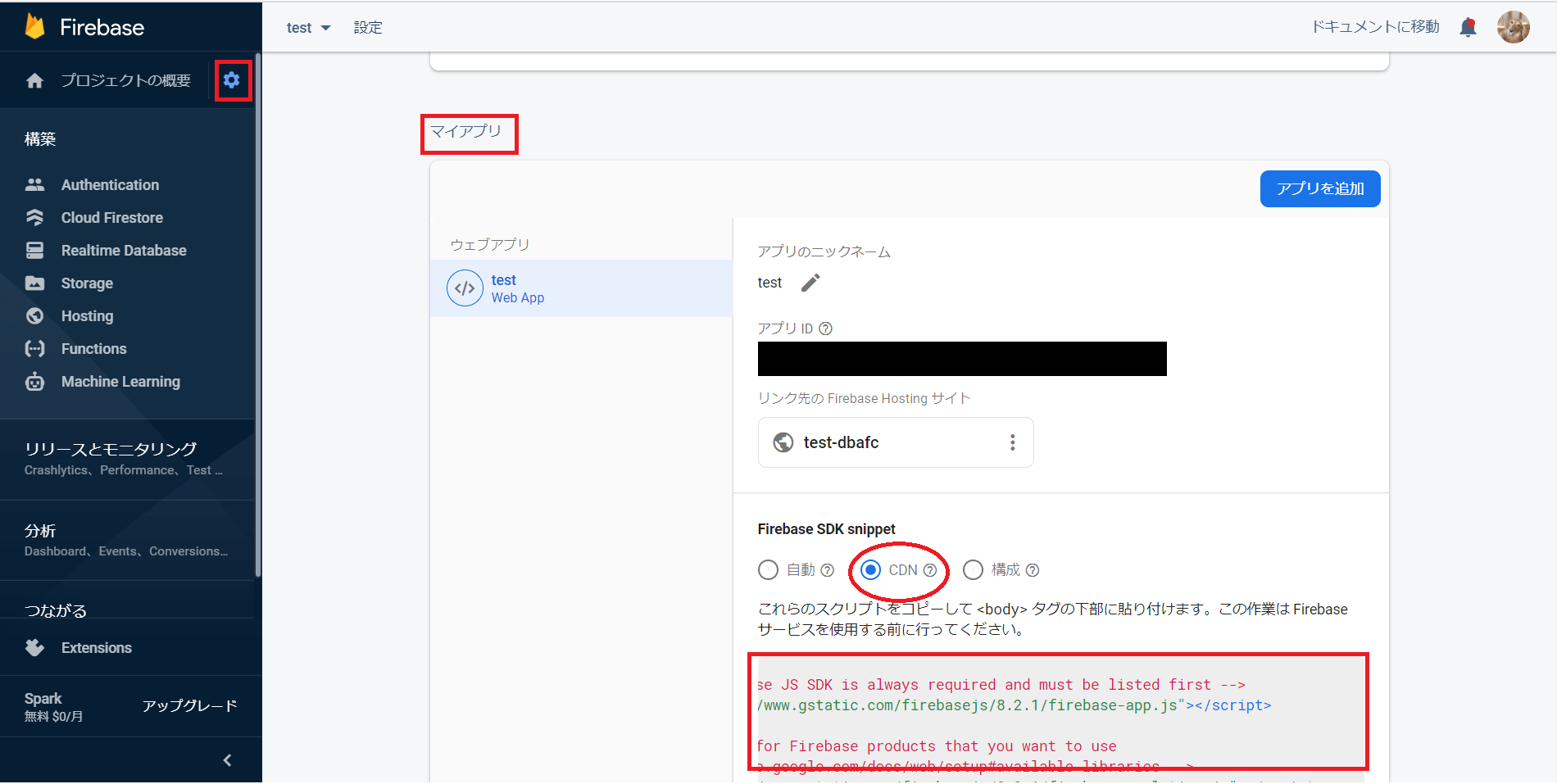
Firebaseを初期化するために、プロジェクトを設定 > マイアプリ > Firebase SDK snippetのCDNをコピーします。




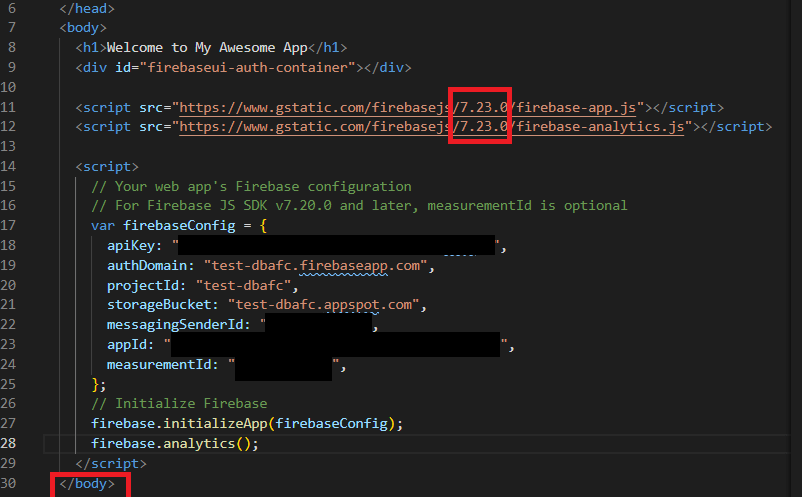
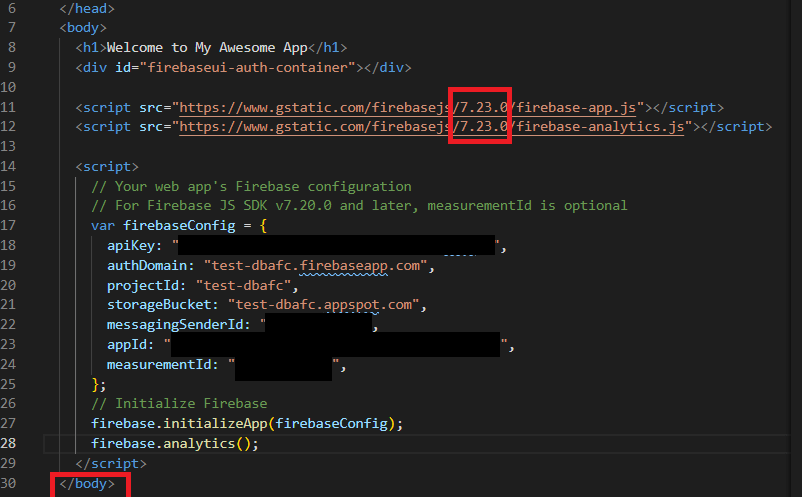
約20行すべてコピーしたら、bodyの一番下に貼り付けます。


次に出てくるfirebase-auth.jsのバージョンが7.23.0なので、firebase-app.jsも7.23.0に合わせます。
使いたいコードを貼る
Firebaseを初期化をしたら、
- firebase-auth.js
- firebase-ui-auth.js
- firebase-ui-auth.css
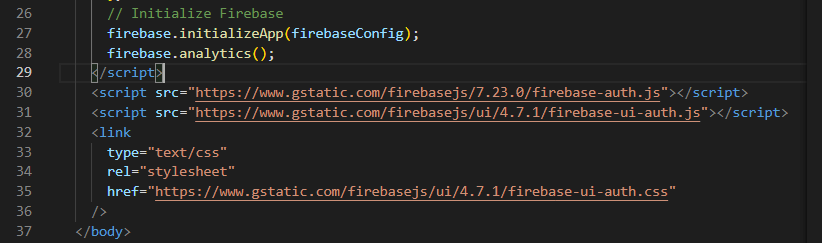
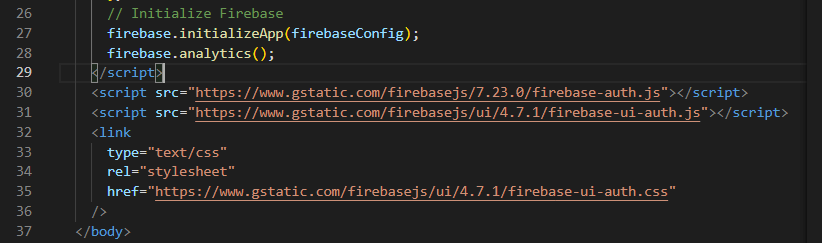
を先ほど初期化のCDNの下に読み込みます。
<script src="https://www.gstatic.com/firebasejs/7.23.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/ui/4.7.1/firebase-ui-auth.js"></script>
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/firebasejs/ui/4.7.1/firebase-ui-auth.css" />

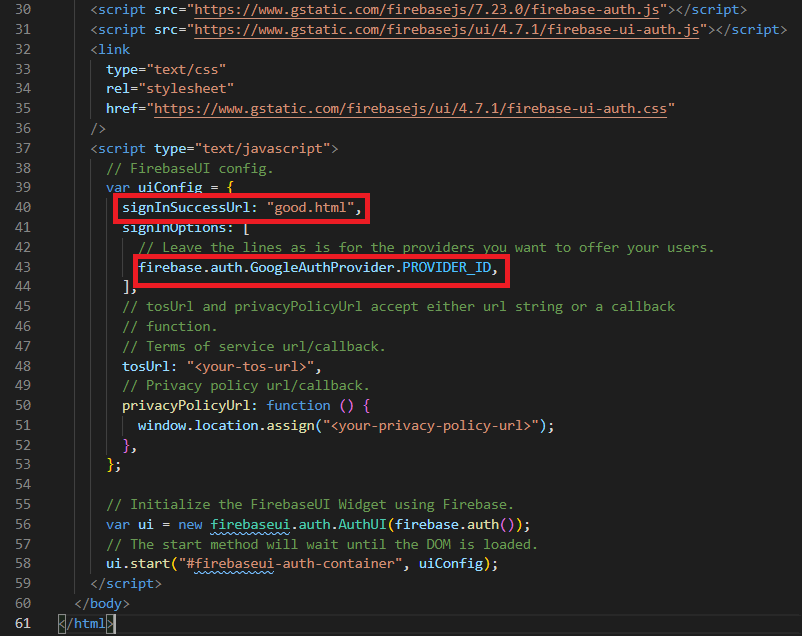
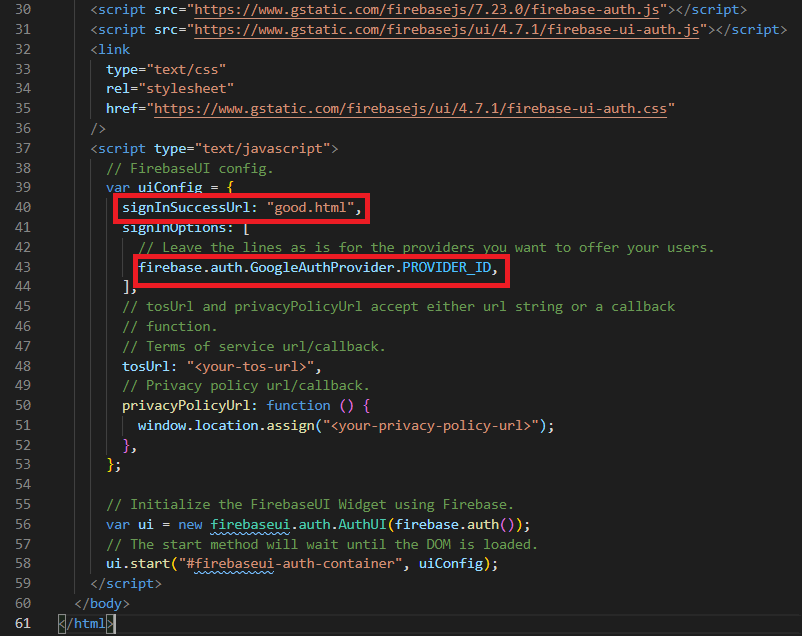
次に、FirebaseUI AuthをFirebaseUI for Web — Authのサイトからコピペします。
<script type="text/javascript">
// FirebaseUI config.
var uiConfig = {
signInSuccessUrl: 'good.html',
signInOptions: [
// Leave the lines as is for the providers you want to offer your users.
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.FacebookAuthProvider.PROVIDER_ID,
firebase.auth.TwitterAuthProvider.PROVIDER_ID,
firebase.auth.GithubAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID,
firebase.auth.PhoneAuthProvider.PROVIDER_ID,
firebaseui.auth.AnonymousAuthProvider.PROVIDER_ID
],
// tosUrl and privacyPolicyUrl accept either url string or a callback
// function.
// Terms of service url/callback.
tosUrl: '<your-tos-url>',
// Privacy policy url/callback.
privacyPolicyUrl: function() {
window.location.assign('<your-privacy-policy-url>');
}
};
// Initialize the FirebaseUI Widget using Firebase.
var ui = new firebaseui.auth.AuthUI(firebase.auth());
// The start method will wait until the DOM is loaded.
ui.start('#firebaseui-auth-container', uiConfig);
</script>

signInSuccessUrlは、ログインした後のページを書きます。
私は、test.htmlからgood.htmlに移動させたいので、signInSuccessUrlにgood.htmlと書いています。
signInOptionsは使う認証のもの以外は消してしまって大丈夫です。
デプロイして完成
これで完成です。
実際に動くか確認してみましょう。
FirebaseCLIを使っている人は、以下の順番通りにやるとうまくいきます。
- firebase init で初期化
- Are you ready to proceed? → y
- Hosting: Configure and deploy Firebase Hosting sites (スペースキー押して選択)
- Use an existing project
- test-dbafc (test)
- What do you want to use as your public directory? (public) → Enterーキー
- Configure as a single-page app (rewrite all urls to /index.html)? → n
- Set up automatic builds and deploys with GitHub? → n
- firebase deploy
- firebase emulators:start
最後に「firebase emulators:start」と打ちEnter押すと、
hosting: Local server: http://localhost:5000と出てくるので、
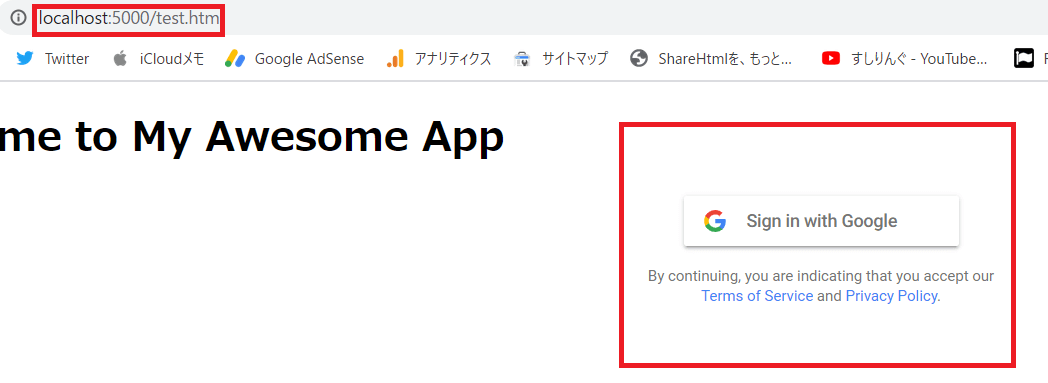
Googleで「http://localhost:5000/test.html」 と検索すればローカル環境で表示されます。
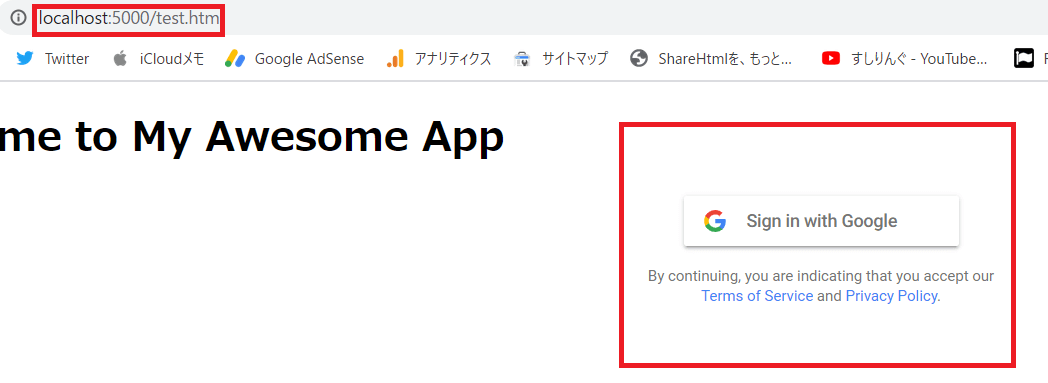
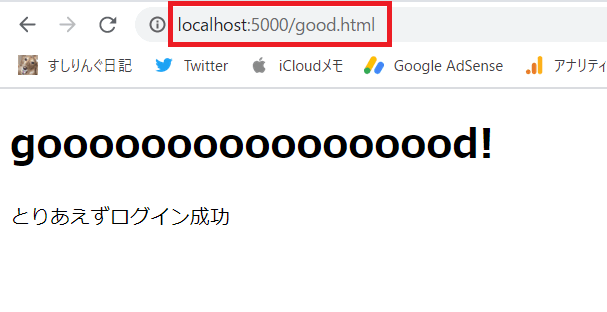
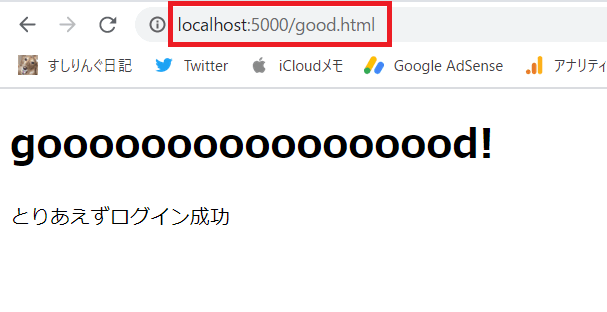
完成画像




test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample FirebaseUI App</title>
</head>
<body>
<h1>Welcome to My Awesome App</h1>
<div id="firebaseui-auth-container"></div>
<script src="https://www.gstatic.com/firebasejs/7.23.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.23.0/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
var firebaseConfig = {
apiKey: "○○",
authDomain: "test-dbafc.firebaseapp.com",
projectId: "test-dbafc",
storageBucket: "test-dbafc.appspot.com",
messagingSenderId: "○○",
appId: "○○",
measurementId: "○○"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
<script src="https://www.gstatic.com/firebasejs/7.23.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/ui/4.7.1/firebase-ui-auth.js"></script>
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/firebasejs/ui/4.7.1/firebase-ui-auth.css" />
<script type="text/javascript">
// FirebaseUI config.
var uiConfig = {
signInSuccessUrl: 'good.html',
signInOptions: [
// Leave the lines as is for the providers you want to offer your users.
firebase.auth.GoogleAuthProvider.PROVIDER_ID
],
// tosUrl and privacyPolicyUrl accept either url string or a callback
// function.
// Terms of service url/callback.
tosUrl: '<your-tos-url>',
// Privacy policy url/callback.
privacyPolicyUrl: function() {
window.location.assign('<your-privacy-policy-url>');
}
};
// Initialize the FirebaseUI Widget using Firebase.
var ui = new firebaseui.auth.AuthUI(firebase.auth());
// The start method will wait until the DOM is loaded.
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</body>
</html>good.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>test</title>
</head>
<body>
<h1>gooooooooooooooood!</h1>
<p>とりあえずログイン成功</p>
</body>
</html>参考
FirebaseUI for Web — Auth
FirebaseUI でウェブアプリに簡単にログイン機能を追加する
利用可能な Firebase JS SDK(CDN から)
ご覧いただきありがとうございました。
関連














コメント