こんにちは、はるです。

Manablog Copyを使っている人PageSpeed Insights でオフスクリーン画像の遅延読み込みを指摘されたけどどうやって直すの?
こんな悩みを解決していきます。
「オフスクリーン画像の遅延読み込み」を解決してもスコアはあまり変わりませんでした。
ですが、8.1秒短縮し、「オフスクリーン画像の遅延読み込み」の注意もなくなったので、参考にしてみて下さい。
オフスクリーン画像の遅延読み込みの対策方法
以下の4か所に追記と修正をします。
- footer.php
- index.phpのサムネイル
- sidebar.phpのサムネイル
- sidebar.phpのアイコン
画像が遅延読み込みされる場所は、トップページの以下の画像の部分です。
![]()

ちなみに記事内の画像は、WordPressが自動で遅延読み込みしてくれています。
なので、今回はトップページのみ調節していきます。
footer.php
画像の遅延表示ができる「lazysizes.js」を使っていきます。
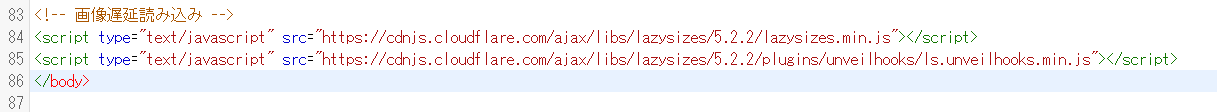
まずはbodyの閉じタグの直前に、「lazysizes.js」を読み込むためのCDNを追加します。
「lazysizes.js」のCDN
※Manablog Copy のサムネイルは背景画像なので、ls.unveilhooks.min.jsも使います。

<!-- 画像遅延読み込み -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js"></script>index.phpのサムネイル
トップページのサムネイルを遅らせる処理です。
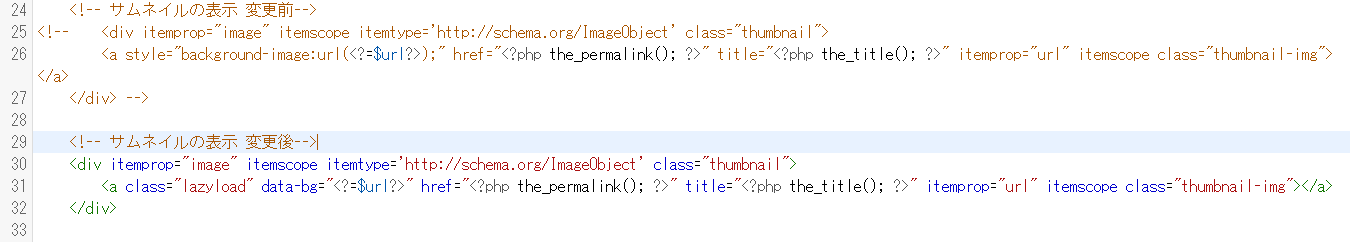
index.phpの24行目あたりを書き換えます。

変更前
<div itemprop="image" itemscope itemtype='http://schema.org/ImageObject' class="thumbnail">
<a style="background-image:url(<?=$url?>);" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" itemprop="url" itemscope class="thumbnail-img"></a>
</div>変更後
<div itemprop="image" itemscope itemtype='http://schema.org/ImageObject' class="thumbnail">
<a class="lazyload" data-bg="<?=$url?>" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" itemprop="url" itemscope class="thumbnail-img"></a>
</div>sidebar.phpのサムネイル
サイドバーのサムネイルを遅らせる処理です。
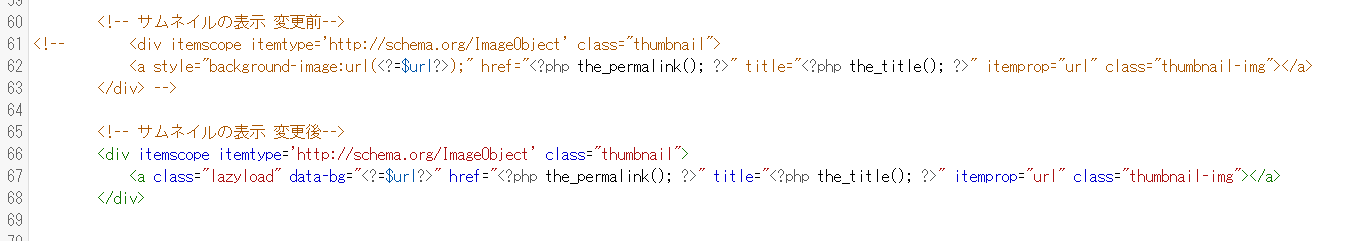
sidebar.phpの60行目あたりを書き換えます。

変更前
<div itemscope itemtype='http://schema.org/ImageObject' class="thumbnail">
<a style="background-image:url(<?=$url?>);" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" itemprop="url" class="thumbnail-img"></a>
</div>変更後
<div itemscope itemtype='http://schema.org/ImageObject' class="thumbnail">
<a class="lazyload" data-bg="<?=$url?>" href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" itemprop="url" class="thumbnail-img"></a>
</div>sidebar.phpのアイコン
サイドバーのアイコン画像を遅らせる処理です。
sidebar.phpの7行目あたりを書き換えます。
サムネイルではdata-bgでしたが、アイコンはdata-srcなので、注意しましょう。
![]()
変更前
<img src="<?php echo $profile_img; ?>" class="img-responsive img-circle"/>変更後
<img data-src="<?php echo $profile_img; ?>" class="img-responsive img-circle lazyload"/>以上です。
ありがとうございました。











コメント